
Websites and apps are our modern equivalent of phones. You create them so that people can serve themselves. Make your site or app a good conversational partner.

A UI/UX designer focuses on the appearance of an interface and how users will use said interface. A content-first designer, a.k.a., a content designer or UX writer, will focus on the content users will interact with.

Be skeptical of the marketing claims being made by AI tools designed for UX researchers. Many of these systems are not able to do everything they claim.

There’s a powerful force that flows through every user interface (UI): psychology. But like a certain force from a galaxy far, far away, psychology can be used for good or evil. On the light side we have behavioural nudges; on the dark side we have, well, dark patterns.

The Dunning-Kruger effect is a cognitive bias that impacts individuals' perception of their own abilities. For designers and clients, this bias can have significant implications for the overall quality of the user experience. If designers recognize the risks associated with the Dunning-Kruger effect and implement strategies to minimize its impact,

As designers, especially in large enterprises, we often might feel misunderstood and underappreciated. It might feel like every single day you have to fight for your users, explain yourself and defend your work. It’s unfair, exhausting, painful and frustrating.

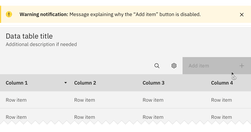
Both hiding and disabling features can be utterly confusing to users. And for both, we need very, very good reasons. Let’s take a closer look at what we need to consider when it comes to hiding and disabling — and possible alternatives that help enhance the UX.

Traditional usability tests are great, but they are not always the most appropriate tool for the job.

Content standards in design systems support a holistically consistent user experience and efficient collaboration between writers, content, and UI designers.

A few relevant, high-quality visuals placed next to associated text can boost users’ comprehension of your content and its memorability.

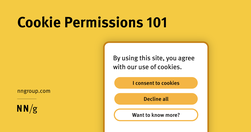
Cookie permissions need to follow the law and strike the balance between respecting user privacy and being user-friendly.

With the proper context, prompts, and scrutiny, AI chatbots can be used to create a successful user-research plan.

Whitespace is an effective principle to achieve a balanced design, making it easier for your users to scan and read. Consider using a consistent spacing system and the proximity principle to achieve a balanced use of whitespace.

While completing a form isn’t usually a particularly fun task for a user, it is often a necessary step of a process. For example, a user might be asked to fill out a short form with payment details to buy an item or they might have to complete a form as part of a job application.
Example page (landing page)Innovation, training and toolsURL: https://joint-research-centre.ec.europa.eu/tools-and-laboratories_en (may have been updated since May 2023)On the basis of our open data principles we publish tools and databases. The tools and databases are categorised by name and acronym.LaboratoriesThe JRC maintains a wide range of l…

Prompt engineering is the process of creating effective prompts for artificial intelligence (AI) systems. A prompt in AI is a specific instruction or input given to an AI system to elicit a desired response or output. Effective prompt engineering results in good communication between the user and the AI system, where the user guides the AI systems

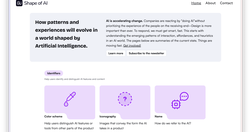
AI is accelerating change. Companies are reacting by “doing AI”without prioritizing the experience of the people on the receiving end–Design is more important than ever. To respond, we must get smart, fast. This starts with understanding the emerging patterns of interaction, affordances, and heuristics in an AI world. The pages below are summaries

The dual prompting approach in AI-driven UX design distinguishes between exploratory and detail-refining phases. Alternating these prompt styles can optimize your UX strategies and harness AI's potential for innovation and precision. Use both zero-shot and few-shot prompting for greater breadth and depth in creative problem-solving.

A good contract is key to starting a client project off successfully. It sets the right expectations and prevents misunderstandings and, ultimately, potential legal problems. Let’s take a closer look at how to create legal documents that protect everyone’s interests, as well as handy templates and frameworks you can use right away.

UI components and design patterns, from dashboards and design systems to data visualization and presentation decks — all in one single post.
"Collaborative Doctoral Partnership (CDP) programme" section, copy written and maintained in cooperation with the JRC programme manager for the CDP.
"Facts4EUFuture" section, copy written for a campaign to promote a series of 11 reports 2018-2019 to inform the incoming EC presidency on upcoming trends. After relaunch of the Science Hub in 2022, the initial landing pages have been replaced with direct links to the "JRC Publications Repository".

People often remember visuals better than words. Designers can leverage the picture-superiority effect to make their products memorable and learnable.

Scrolling, scanning, skipping: How do users consume content online? Here’s what you need to know about reading behavior and design strategies to prevent harmful scanning patterns.
"Working with us" section, copy written in January/February 2023 in cooperation with JRC HR colleagues.
About page, copy written in March 2023 based on JRC documents: - Revitalising the JRC Strategy 2030; - JRC strategy 2030; - JRC work programme 2023 - 2024: Brochure; - JRC Work Programme 2023 -2024: Factsheets; - JRC portfolio cards

Most calculator and quiz tools provide at least one or more of the following services: converting inputs, predicting the future, or providing recommendations.

Calculators and quizzes provide personalized information. Users approach these tools with an exploratory mindset and appreciate them while making decisions.

To prevent failure and make our designs more resilient, we need to explore edge cases and exceptions already during the design process. Let’s take a closer look at what to watch out for.

Good redesigns are evolutions, not revolutions. Useful guidelines on when and how to redesign, how to avoid pitfalls and how to help users embrace the new design.