Relevant Overviews

Footers can be found at the bottom of almost every web page, and often take many forms, depending on the type of content on a website. Regardless of the form they take, their presence is critical (and highly underrated).

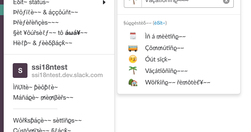
A UI/UX designer focuses on the appearance of an interface and how users will use said interface. A content-first designer, a.k.a., a content designer or UX writer, will focus on the content users will interact with.

The dual prompting approach in AI-driven UX design distinguishes between exploratory and detail-refining phases. Alternating these prompt styles can optimize your UX strategies and harness AI's potential for innovation and precision. Use both zero-shot and few-shot prompting for greater breadth and depth in creative problem-solving.

To prevent failure and make our designs more resilient, we need to explore edge cases and exceptions already during the design process. Let’s take a closer look at what to watch out for.

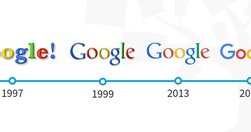
People get easily bored with trends, and every few years, the pendulum swings from one way to another. We have all seen the rise and fall of iconic fashion pieces or art movements. The same thing happens in User Interface (UI) design.

In a distracted environment, the best form of smartphone interaction is a high-speed, easy-to-use one. Luke calls the typical mobile usage a "one thumb, one eyeball" experience, since the highly distracted environment causes most mobile users to engage in one-handed use with short spans of partial attention.
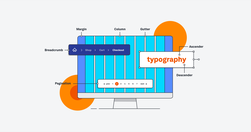
User interface design is hard. With so many options to choose from regarding layout, spacing, typography, and colour, making design decisions can be overwhelming. When you add usability, accessibility, and psychology to the mix, it gets even harder. Luckily, UI design doesn’t have to be so hard.

The choices are so many that the decision to pick one (the optimal), becomes unmanageably hard. And even when a choice is made, second thoughts and doubts about whether it was the best, linger in the background, slowly consuming brain energy and peace of mind.

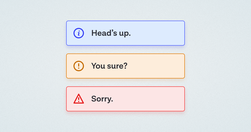
A while back, in the early days of our design system, we had a ticket for a component sitting in our backlog, with the title “Alert.” My initial reaction was “Oh yeah, a colored box with a little icon to the left of it and some text, easy.” Oh dear reader, how naive I was…

The phrase ‘Learn More’ is increasingly used as a crutch for link labels. But the text has poor information scent and is bad for accessibility. With a little effort, transform this filler copy into descriptive labels that help users confidently predict what the next page will be.

If you want to work in UI (or work with a UI designer), you need to speak the language. In our UI glossary, we’ve compiled (and explained) 100 terms, phrases and resources all designers should know.