Relevant Overviews

People new to user research often think of surveys and focus groups as the main ways to get insights into customer needs. Here are 60 alternative ideas you might want to try.

UX strategy is a plan of action that allows the organization to reach a higher state of user experience over a certain period of time. It lies at the intersection of product design and business strategy and serves as a guide for prioritizing and executing UX work over time.

The differences between responsive and adaptive design approaches spotlight important options for us as web and app designers. Choosing with insight can empower you to plan and execute your designs with better aim, purpose and results.

What does research look like in a content design context? Where does it fit in in the content design process? Who does the research and who’s responsible for sharing the research findings? Which format is the best for sharing content design research findings? When do you know you’ve done “enough research” and can get to work?

The content - not the beautiful scroll animations - is the thing people use your product for. It is not lesser than. It is not an afterthought. It even has its own set of roles (content design, UX writing, information architecture, etc). The content is the scaffolding of the experience. When you minimize it, it is only to your own detriment.

What does it mean to design for neurodiversity? We look at steps we can take to make content more accessible to more people.
Guardian article: A study from the University of Valencia found that print reading could boost skills by six to eight times more than digital reading
Design System In 90 Days Canvas (FigJam template), with useful prompts to get a design system up and running — and adopted! — in 90 days, for small and large organizations that are building a design system or plan to set up one. Kindly shared by Dan Mall as a part of the Design System University. (shared by Vitaly Friedman, LinkedIn)

Will AI turn our brains to mush? History suggests otherwise. From writing to calculators to spell check, new tech has always sparked fears of cognitive decline. But AI, like previous innovations, will free our minds for deeper thinking. Embrace AI as a forklift for the mind. AI won't make us stupid — it’ll make us smarter.

Effective homepages are simple and easy to access, communicate the organization’s and site’s purpose, show engaging content, and prompt users to take action.

Mobile devices … seamlessly bridge the gap between the physical and digital realms, making information and services readily accessible to their users at all times. Mobile design is a balancing act between functionality and simplicity, in which the goal is to create a user experience that is easy to use for all.

Understanding How the Human Brain Works Helps Us Build Designs That Work For Humans.
html.to.design converts any website into fully editable Figma designs.

Many writers turn to ChatGPT or other AI chatbots to edit and perfect their tone. Much like people, however, AI struggles to convey nuanced emotions.

Traditional methods for accessibility have been tried for 30 years without substantially improving computer usability for disabled users. It’s time for a change, and AI will soon come to the rescue with the ability to generate a different user interface for every user, optimized for that person’s unique needs.

In psychology, a false memory refers to a mental experience that’s remembered as factual but is either entirely false or significantly different from what actually occurred. These can be small details, like misremembering the color of a car, or more substantial, like entirely fabricated events.

Human memory is not a literal reproduction of the past, but instead relies on constructive processes that are sometimes prone to error and distortion.

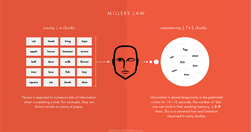
Recalling items from scratch is harder than recognizing the correct option in a list of choices because the extra context helps users retrieve information from memory.

Discover why ‘good enough’ beats perfection in design – a practical, efficient approach for meeting user needs and goals.

Card sort studies help shape information architectures; tree-testing studies evaluate them.

Even though surveys may be faster and cheaper than other research methods, they are not suited to all research goals.
Design thinking is a non-linear, iterative process that can have anywhere from three to seven phases, depending on whom you talk to. The Hasso Plattner Institute of Design at Stanford (the d.school) proposes the five-stage design thinking model: Empathize, define, ideate, prototype, test.

To be effective, QR codes need clear, brief, contextual information and must lead the user to relevant pages. QR codes provide a seamless transition from the physical world to digital spaces or across digital channels. QR codes have a lower interaction cost than typing in a URL,

ChatGPT is a bullshit generator. To understand AI, we should think harder about bullshit
We spent over 60 hours analyzing 150+ companies to find the best user onboarding examples. From home page copy and sign-up pages to onboarding emails and product tours, you can find plenty of examples to take inspiration from.
Helpful guides and starter kits to design effective journey maps that generate insights - shared by Vitaly Friedman on LinkedIn
300 million people have some kind of colorweakness or are colorblind. As designers, we know that it’s always a bad choice to combine red and green, but if we want to be truly inclusive for colorblind people, we need to go beyond that. "never rely on colors alone to communicate"

The root of the problem lies in our desire to impress. Thesaurus carpet-bombings and long-winded sentences are commonly mistaken for fine writing because they feel authoritative and intellectual. But they’re just masks; effective writing is lean, clean, and easy to read.

From providing accurate context to creating a cohesive structure, each of these key principles can elevate your content designs and ensure you’re communicating effectively with your audience