Relevant Overviews
The truth about navigation patterns Four patterns that drive results How to make faster UI decisions in Figma

Unsure where to start? Use this collection of links to our articles and videos to learn how users interact with the web and how to design effective web user experiences.

Effective homepages are simple and easy to access, communicate the organization’s and site’s purpose, show engaging content, and prompt users to take action.

The number one most annoying feature of a website is improper or confusing navigation, leaving users lost and wondering what to do next. If you’re lucky enough, some users just might scour through the website to accomplish their purpose of visiting the website. However, most users simply pop-out and add more numbers to the website bounce rate...

For almost seven years, my studies have shown the same user behavior: users look straight at the content and ignore the navigation areas when they scan a new page. (Remember, users almost always scan — they rarely read carefully online.)

The homepage remains the “front door” for the many users who still begin their browsing experience here. Avoiding the 8 common UX issues discussed in this article is the first step toward improving users’ Homepage experience

Local navigation indicates to users where they are and what other content is nearby in an information hierarchy.

Vertical navigation is a good fit for broad or growing IAs, but takes up more space than horizontal navigation. Ensure that it is left-aligned, keyword front-loaded, and visible.

While it is important to keep key information easily accessible, the 3-click rule is an arbitrary rule of thumb that is not backed by data.

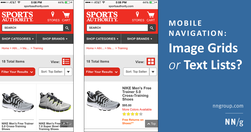
Summary: For mobile navigation, image grids should be saved for deeper IA levels where visual differentiation between menu items is critical, as they increase page load times, create longer pages, and cause more scrolling.

"While it is important to keep key information easily accessible, the 3-click rule is an arbitrary rule of thumb that is not backed by data."