Relevant Overviews

On the average Web page, users have time to read at most 28% of the words during an average visit; 20% is more likely.
To maximize access to your records, we recommend establishing a naming convention for your files. A file naming convention is a framework for naming your files in a way that describes what they contain and how they relate to other files.

Juice the creative output of old knowledge workers with a wide range of AI-created ideas. Then leverage their superior crystallized intelligence and human judgment for wise winnowing, narrowing these options to select the best solution. Finally, remix with human insight for true human-computer symbiant power.

AI video models advanced significantly in 2025, particularly in avatar expressiveness, enabling me to produce much better videos than in 2024. Further improvements are needed in 2026 to realize the potential of individual creators. Here are my 10 most popular videos, as determined by audience clicks and viewing durations.

‘Style to be good must be clear. Clearness is secured by using words that are current and ordinary.’ Aristotle

This style guide was created for Mailchimp employees, but we hope it’s helpful for other content and communications teams too.

Humble page on writing online content, which is concise and absolutely packed with useful, practical guidance for their content designers and writers to follow.

To create appealing designs, align type and elements to a grid, build a clear visual hierarchy, use color intentionally, and stay consistent with every design choice.
User testing is straightforward, but it involves many moving parts, making it best to have a systematic process for planning and executing studies, as well as ensuring follow-up.

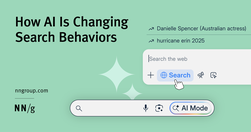
Summary: Our study shows that generative AI is reshaping search, but long-standing habits persist. Many users still default to Google, giving Gemini a fighting chance.

Users encounter usability annoyances daily in their computer use. Sometimes annoyances can be sidestepped at the cost of extra delays in achieving the user’s task, and sometimes the cumulative effect of too many annoyances makes users abandon the task, resulting in lost business for the offending company.

Use the EAS framework — Eliminate first, Automate where possible, and Simplify what remains — to minimize user effort and improve form completion rates.

Four principles of form design — structure, transparency, clarity, and support — minimize users’ cognitive load and improve usability.

The Problem: AI is destroying web economics. Google created a toxic incentive system. Traffic collapse is accelerating. Content creation incentives are disappearing. The Solution: Collective action to create scarcity. The Vision: A better future - quality over clickbait.

UX Myths collects the most frequent user experience misconceptions and explains why they don't hold true. And you don't have to take our word for it, we'll show you a lot of research findings and articles by design and usability gurus.Myth #34: Simple = minimalMyth #33: Mobile users are distractedMyth #32: Success happens overnightMyth #31: UX de…

Search ranking manipulation has died; serving users has won. Catering to human needs now trumps gaming algorithms for dominating search engine results pages (SERPs).
Typefaces are groups of designed text characters, such as Arial, Helvetica, and Times New Roman. Fonts are sub-sets of typefaces that have a consistent appearance, such as a 14 point and bold font in the Arial typeface. Typography—how typefaces and fonts present text—is very impactful on reading, which is a core component of visual accessibility.

Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.
Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.

Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.

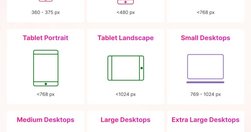
This cheat sheet shows the design breakpoints in detail including minor and major breakpoints. Designers often pick 3 major breakpoints to aim for responsiveness: 💎 480 px 💎 768 px 💎 1024, 1280, or 1440 px You have to define the breakpoints based on the content and layout of the design.
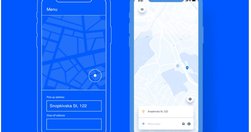
comprehensive design system for enterprise products for employees and IT operations — with data visualization, workspace templates, conversational interfaces, on mobile and on desktop. Some kits are work in progress, others are very advanced.

Killer viruses. Artificial intelligence. Extreme weather. Microplastics. Mental health. These are just a few of the pressing issues on which governments need science to inform their policies. But the systems that connect scientists with politicians are not working well...

Reaching beyond the immediate, easy and accessible but narrow science-informed and science-aware audiences requires a deep and enduring focus on processes of engagement and partnership rather than dissemination products. It's a mindset switch to seeing the public as the solution to the communication challenge.
The truth about navigation patterns Four patterns that drive results How to make faster UI decisions in Figma

People new to user research often think of surveys and focus groups as the main ways to get insights into customer needs. Here are 60 alternative ideas you might want to try.

Guidelines to understand and design for Dyslexia, Dyscalculia, Autism and ADHD
SUPA: A strategic UX service to validate projects early. Align user needs with business goals, mitigate risks, and shape product strategy from the start.
These are the official guidelines for the Plain Writing Act of 2010. We developed these guidelines to help you and your agency write clearly, so your users can: Find what they need Understand what they find Use what they find to meet their needs

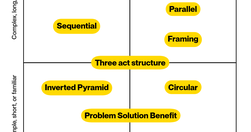
10 patterns to structure your content for understanding, engagement, and effectiveness - and a matrix to help you choose the right one.