Filter 437 resources:
- user experience (108)
- ux (102)
- ux design (60)
- guides (41)
- content design (39)
- web writing (37)
- user experience design (36)
- design (36)
- clear writing (35)
- guidelines (35)
- ai (33)
- user experience research (32)
- artificial intelligence (31)
- content creation (27)
- usability (24)
- ux research (21)
- accessibility (21)
- web design (21)
- writing for web (20)
- psychology and ux (20)
- user behaviour (20)
- ux writing (18)
- design for websites (17)
- user interface design (16)
- copywriting (14)
- information architecture (14)
- study guide (14)
- interface design (14)
- design patterns (13)
- cognitive bias (11)
- clear navigation (11)
- cognitive psychology (11)
- ui (11)
- communication (11)
- visual design (10)
- user research (10)
- digital communication (9)
- content management (9)
- research methods (9)
- readability (9)
- design and ai (8)
- audience research (8)
- writing for digital (8)
- usability heuristics (8)
- heuristics (8)
- writing (7)
- navigation (7)
- biases (7)
- behavioral science (7)
- usability testing (7)
- seo (7)
- web usability (6)
- chatgpt (6)
- prototyping (6)
- search engine optimisation (6)
- interaction design (6)
- writing sample (6)
- content structure (6)
- web architecture (6)
- web content (6)
- clean language (6)
- pdf (5)
- photos (5)
- style guide (5)
- images (5)
- glossary (5)
- team building (5)
- wireframe (5)
- design for mobile (5)
- content (5)
- links (5)
- design thinking (5)
- information (5)
- eyetracking (5)
- content strategy (5)
- customer (4)
- online reading (4)
- user interface (4)
- task based approach (4)
- task completion (4)
- card sorting (4)
- disinformation (4)
- fake news (4)
- recognition (4)
- user testing (4)
- prompt structure (4)
- plain language (4)
- visuals (4)
- design system (4)
- user journey (4)
- figma (4)
- design process (4)
- prompt engineering (4)
- ux slogan (4)
- analytics and metrics (3)
- teams (3)
- accordions (3)
- application design (3)
- channel-optimised content (3)
- ai interactions (3)
- architecture (3)
- web copywriting (3)
- conversation (3)
- visual communication (3)
- generative ai (3)
- interaction (3)
- error messages (3)
- kpi (3)
- user interview (3)
- team-leader (3)
- inclusive design (3)
- management (3)
- reading pattern (3)
- know your audience (3)
- ui design (3)
- visual content (3)
- web development (3)
- agile (3)
- artificial-intelligence chatbot (3)
- user satisfaction (3)
- memory distortion (3)
- social media (3)
- website structure (2)
- dark patterns (2)
- design principles (2)
- tables (2)
- openai (2)
- persona (2)
- metrics (2)
- trust (2)
- ux and ai (2)
- tree-testing (2)
- responsive design (2)
- generative artificial intelligence (2)
- career (2)
- websites (2)
- testing (2)
- be a better person (2)
- bad ux (2)
- design kpi (2)
- media (2)
- f-shaped pattern (2)
- structure (2)
- templates (2)
- open links in the same or a new browser tab (2)
- usability tests (2)
- flow (2)
- autonomy (2)
- digital reading (2)
- mobile design (2)
- tasks (2)
- web analytics (2)
- adaptive web design (2)
- layer cake pattern (2)
- distributed teams (2)
- pattern recognition (2)
- features (2)
- product design (2)
- science communication (2)
- misinformation (2)
- conversational ai chatbot (2)
- imposter syndrome (2)
- multimedia (2)
- complexity (2)
- personas (2)
- headlines (2)
- self confidence (2)
- llm (2)
- impostor syndrome (2)
- news (2)
- data protection (2)
- mobile ux (2)
- user mistakes (2)
- collaboartion (2)
- documents (2)
- findability (2)
- user flow (2)
- bullet points (2)
- chat gpt (2)
- voice and tone (2)
- words matter (2)
- genai (2)
- bad ui (2)
- customer experience (2)
- search (2)
- discoverability (2)
- leadership (2)
- understanding (2)
- workflow (2)
- patterns (2)
- team organisation (2)
- hick's law (2)
- clear menu (2)
- webwriting (2)
- sentence length (2)
- print reading (2)
- typography (1)
- decision making (1)
- tablet (1)
- calculators and quizzes (1)
- empowerment (1)
- smart watch (1)
- self-improvement (1)
- users are stupid (1)
- reaching people (1)
- top task approach (1)
- privacy (1)
- discovery (1)
- self-growth (1)
- illegal ux (1)
- strategic user-driven project assessment (1)
- clear language (1)
- zigzag pattern (1)
- visual hierarchy (1)
- overpublishing (1)
- processing (1)
- reading score (1)
- minimal viable product (1)
- grit (1)
- read more (1)
- platform (1)
- publishing (1)
- storytelling (1)
- well being (1)
- key performance indicators (1)
- legal documents (1)
- podcast (1)
- impact (1)
- gaze patterns (1)
- professional association for design (aiga) (1)
- demographic questions (1)
- product management (1)
- be (1)
- naming (1)
- banner blindness (1)
- text (1)
- research (1)
- project management (1)
- forms (1)
- reporting (1)
- easy-to-read (1)
- quantitative research (1)
- communication training (1)
- breakpoints (1)
- smartwatch interaction (1)
- words (1)
- reading comprehension (1)
- stress (1)
- better (1)
- google (1)
- cognitive load (1)
- expectation (1)
- popups (1)
- social science (1)
- unethical ux patterns (1)
- multichannel (1)
- debunking (1)
- supa (1)
- homepage (1)
- impact measurement (1)
- jakob's law (1)
- content innovation (1)
- imperative (1)
- simple language (1)
- offline audience (1)
- long sentences (1)
- social (1)
- conversation with an ai (1)
- politics (1)
- mailchimp (1)
- consumption (1)
- recall (1)
- get things done (1)
- balance (1)
- consultant (1)
- checkboxes (1)
- impostor (1)
- html (1)
- breadcrumbs (1)
- number of clicks (1)
- mvp (1)
- desktop (1)
- live validation (1)
- paradox of choice (1)
- pagination (1)
- natural language ai chatbot (1)
- email marketing (1)
- clarity (1)
- virtual-reality (1)
- scanning (1)
- networks (1)
- scrolling (1)
- connection (1)
- response time (1)
- mobile accessibility (1)
- skimming (1)
- web maintenance (1)
- framing (1)
- mobile (1)
- heat map (1)
- ux for mobile (1)
- repository (1)
- prompt frames (1)
- ux copywriting (1)
- lists (1)
- content inventory (1)
- double diamont model (1)
- map (1)
- user task (1)
- heart model (1)
- cultural probe (1)
- information patterns (1)
- designing for older adults (1)
- calculator and quizzes (1)
- data visualisations (1)
- product manager (1)
- work-life (1)
- emotional design (1)
- analytics (1)
- branding (1)
- working from home (1)
- vr (1)
- morale (1)
- remember (1)
- internal communication (1)
- loading speed (1)
- remote working (1)
- cookie permission (1)
- chunking (1)
- link label (1)
- empathy maps (1)
- ux design strategy (1)
- data visualisation (1)
- grow (1)
- a (1)
- restore (1)
- numbering (1)
- edge cases (1)
- qualitative testing (1)
- contract templates (1)
- clicks (1)
- user story (1)
- life-hacks (1)
- rot analysis (1)
- channels (1)
- cross-functional team (1)
- quantitative (1)
- maps (1)
- self esteem (1)
- accuracy (1)
- jargon (1)
- algorithm (1)
- pinball pattern (1)
- content audit (1)
- development (1)
- data-viz (1)
- engagement (1)
- job story (1)
- political communication (1)
- footer (1)
- user feedback (1)
- website menus (1)
- syndrome (1)
- focus groups (1)
- user onboarding (1)
- redesign (1)
- email service (1)
- apathy (1)
- accessibility checklist (1)
- bullshit (1)
- remote usability testing (1)
- video (1)
- business (1)
- burn out (1)
- person (1)
- environment (1)
- climate crisis (1)
- diet (1)
- photo (1)
- team (1)
- usability assessment (1)
- ux interviews (1)
- paradigm (1)
- qr code (1)
- optimisation (1)
- local navigation (1)
- happiness (1)
- nudging (1)
- minimalism (1)
- migration (1)
- barlund's transaction model (1)
- choice (1)
- metadata (1)
- code-switching (1)
- intranet (1)
- curse of knowledge (1)
- customer journey (1)
- photography (1)
- web vs native app (1)
- transmission model (1)
- well-being (1)
- resentment (1)
- visual-design principles (1)
- authority (1)
- training (1)
- marketing (1)
- user habits (1)
- neurodiversity (1)
- comprehension (1)
- categorisation (1)
- content testing (1)
- quantitative usability testing (1)
- surveys (1)
- product designer (1)
- convertkit (1)
Relevant Overviews

Usability goes beyond simplicity; it's a dialogue between design and user, built on subtlety, emotional insight, and cognitive understanding. True usability shines under pressure, ensuring users effortlessly achieve goals even amidst stress or distraction. At its core, usability quietly empowers users, turning complex technology into invisible, sea

UX Myths collects the most frequent user experience misconceptions and explains why they don't hold true. And you don't have to take our word for it, we'll show you a lot of research findings and articles by design and usability gurus.Myth #34: Simple = minimalMyth #33: Mobile users are distractedMyth #32: Success happens overnight…

Search ranking manipulation has died; serving users has won. Catering to human needs now trumps gaming algorithms for dominating search engine results pages (SERPs).

How minimizing reader decisions makes writing more powerful 💪

Text makes up the entire web. How you write and format your text can make it more readable for everyone and more accessible for people with disabilities. Some text accessibility issues include underlined text, justified text, and very small text. Each of these is easy to avoid and fix.

Content should be written and structured to help them understand and take the most important actions.
Typefaces are groups of designed text characters, such as Arial, Helvetica, and Times New Roman. Fonts are sub-sets of typefaces that have a consistent appearance, such as a 14 point and bold font in the Arial typeface. Typography—how typefaces and fonts present text—is very impactful on reading, which is a core component of visual accessibility.
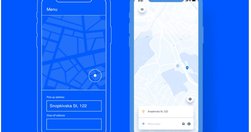
Helpful guides and starter kits to design effective journey maps that generate insights

Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.
Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.

Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.

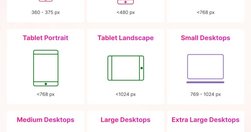
This cheat sheet shows the design breakpoints in detail including minor and major breakpoints. Designers often pick 3 major breakpoints to aim for responsiveness: 💎 480 px 💎 768 px 💎 1024, 1280, or 1440 px You have to define the breakpoints based on the content and layout of the design.
comprehensive design system for enterprise products for employees and IT operations — with data visualization, workspace templates, conversational interfaces, on mobile and on desktop. Some kits are work in progress, others are very advanced.

Killer viruses. Artificial intelligence. Extreme weather. Microplastics. Mental health. These are just a few of the pressing issues on which governments need science to inform their policies. But the systems that connect scientists with politicians are not working well...

Reaching beyond the immediate, easy and accessible but narrow science-informed and science-aware audiences requires a deep and enduring focus on processes of engagement and partnership rather than dissemination products. It's a mindset switch to seeing the public as the solution to the communication challenge.
The truth about navigation patterns Four patterns that drive results How to make faster UI decisions in Figma

People new to user research often think of surveys and focus groups as the main ways to get insights into customer needs. Here are 60 alternative ideas you might want to try.

Guidelines to understand and design for Dyslexia, Dyscalculia, Autism and ADHD
SUPA: A strategic UX service to validate projects early. Align user needs with business goals, mitigate risks, and shape product strategy from the start.
These are the official guidelines for the Plain Writing Act of 2010. We developed these guidelines to help you and your agency write clearly, so your users can: Find what they need Understand what they find Use what they find to meet their needs

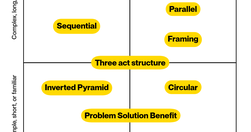
10 patterns to structure your content for understanding, engagement, and effectiveness - and a matrix to help you choose the right one.

Each product has a unique user base with distinct behaviors and preferences. Applying generic strategies without understanding the specific user base is like trying to solve a puzzle while blindfolded.

UX & Psychology: Guides and Cheatsheets. With useful resources on how people think, decide, remember and focus attention — guides, glossaries, Miro/Figjam boards and cheat sheets (LinkedIn post by Vitaly Friedman)
Golden Rules For UX Writing. With practical guidelines on how to avoid confusion and help people understand better (LinkedIn post by Vitaly Friedman)

Free Practical Guides To Web Accessibility. With useful guidelines and books to designing with accessibility and run accessibility testing (LinkedIn post by Vitaly Friedman)
Hi and welcome to User Inyerface, a challenging exploration of user interactions and design patterns. To play the game, simply fill in the form as fast and accurate as possible.
Inspired by Reddit r/badUIbattles (a joke subreddit for intentionally bad UI designs), I created BadUI as an open repository for BadUI's made by me and others. This repository contains all best (or worst?) bad-UI I've seen.

A simpler approach to a complicated topic.

So, the “content research beyond competitor analysis” approach helps us bring unique and fresh perspectives to our content research, creating incredible value for our audience and clients and scaling our SEO results extensively.
Loading more...
