Relevant Overviews
Overview: UX
Relevant resources

Tried and true principles for the past, present, and future of good design

there are many straightforward methods and strategies for measuring design impact. Two areas I recently combined while exploring the design impact at Gem—where we're building the source of truth for top-of-funnel recruiting—are top tasks and PURE (Pragmatic Usability Ratings by Experts). Here's how I did it.

One of these roles is a UX Strategist, which aligns user experience design with the business goals and strategy of the company.

It isn’t a mystery that a large part of delivering a highly successful user experience is understanding what the customer wants/needs along with the cognition that consequently gets customers thinking about what they want/need.

what the differences are between the many different types of visualizations, from “flow-charts” to “User Flows,” and why so many people misunderstand them.

This article explores a few cognitive biases I’ve experienced first-hand as well as strategies for mitigating their influence.
As designers, as creators and managers of websites and apps, we can start by focusing on two principles: Do not track Delete

Any efficient communication requires that communication partners establish and rely on common ground so that they can take communication shortcuts.

Succinctly documenting the right details in key places helps Agile teams avoid information overload. When UX documentation is skipped or disorganized, teams waste time trying to find or remember information instead of improving the product.

A survey of people in user experience and product management shows that these professionals disagree on who should be responsible for many key tasks, like doing discoveries and early design.

Persistent headers can be useful to users if they are unobtrusive, high-contrast, minimally animated, and fit user needs.

A survey of 372 UX and PM professionals shows that duplicative work is frequent and generates confusion and inefficiency.
Frequent major redesigns and changes throughout the interface support users’ need to learn and adapt to new situations.

The single most important thing I’ve learned about online marketing is that it is about paying attention. Offline marketing is about getting attention, but once someone is on your website, they know what they want to do, so your first job is to help them do what they came to you website to do as quickly and easily as possible.

Vertical navigation is a good fit for broad or growing IAs, but takes up more space than horizontal navigation. Ensure that it is left-aligned, keyword front-loaded, and visible.
90% of data does not get used three months after it’s published. Most Web teams know that they are not working in a professional manner, and yet they feel that there is nothing they can do about it. Digital has in so many ways destroyed content professionalism.

For digital designers who want to organise their working files to improve clarity and collaboration within and across teams

Clarity, not creativity, is the backbone of good UX writing. Choose simple words and craft shorter sentences. Explain acronyms users might not know. Use proper punctuation. Be extra careful about things like cleverness, wordplay, and idioms that might affect usability. Above all, write to be understood.

Probably my biggest frustrations ... is the utter contempt they seem to hold content in. ... they won’t hire a professional copywriter to work on the content ... never teach content creators how to create appropriate web content.

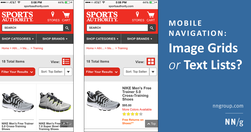
Summary: For mobile navigation, image grids should be saved for deeper IA levels where visual differentiation between menu items is critical, as they increase page load times, create longer pages, and cause more scrolling.
We must design things on the basis that we want them to last, ... Because when you expect nothing to last, nothing does.

Imperative voice gets shared. Imperative voice boosts email click, open and read rates.

A clear visual hierarchy guides the eye to the most important elements on the page. It can be created through variations in color and contrast, scale, and grouping.

Jakob Nielsen's 10 general principles for interaction design. They are called "heuristics" because they are broad rules of thumb and not specific usability guidelines.

Refrain from opening new browser windows. [...] Carefully examine the user’s context, task at hand, and next steps when deciding whether to open links to documents and external sites in the same or a new browser tab."

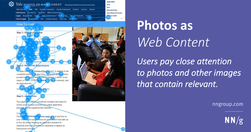
Users pay close attention to photos and other images that contain relevant information but ignore fluffy pictures used to "jazz up" web pages.
Law 1 / Reduce - The simplest way to achieve simplicity is through thoughtful reduction.Law 2 / Organize - Organization makes a system of many appear fewer.Law 3 / Time - Savings in time feel like simplicity.Law 4 / Learn - Knowledge makes everything simpler.Law 5 / Differences - Simplicity and complexity need each other.Law 6 / Context - What lie…

"Designers love it, website owners want to fill it. Whitespace seems to be one of the most controversial aspects of design. Why then is it so important and how can we ensure it is maintained?"

start to understand how we may need to balance social media with other more challenging, but ultimately more satisfying forms of communication

Users have learned to ignore content that resembles ads, is close to ads, or appears in locations traditionally dedicated to ads.