Relevant Overviews

Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.
Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.

Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.

Analyze tree-testing results including success, first click, and directness to improve information architecture and navigation labels.

Follow these tips to effectively evaluate a site’s navigation hierarchy and to avoid common design mistakes.

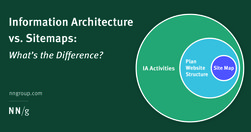
Information architecture is the practice of structuring, organizing, and labeling content from your website. Sitemaps are visualization tools that are used predominantly for planning purposes.

Unsure where to start? Use this collection of links to our articles and videos to learn about what information architecture (IA) is, how to run an IA research study, and how to design navigation effectively.

Local navigation indicates to users where they are and what other content is nearby in an information hierarchy.

Vertical navigation is a good fit for broad or growing IAs, but takes up more space than horizontal navigation. Ensure that it is left-aligned, keyword front-loaded, and visible.

While it is important to keep key information easily accessible, the 3-click rule is an arbitrary rule of thumb that is not backed by data.
We must design things on the basis that we want them to last, ... Because when you expect nothing to last, nothing does.

Refrain from opening new browser windows. [...] Carefully examine the user’s context, task at hand, and next steps when deciding whether to open links to documents and external sites in the same or a new browser tab."
Gerry McGovern on skills needed for digital communication people. For example: - choose the right word to drive action; - make it easy finding content allowing users to complete a task quickly; - design for maintenance and evolution; - love metadata, be an information architect. I wished I had all of those.
"A link is a promise. A menu is a selection of promises. Without the link there is no Web."