Relevant Overviews

Footers can be found at the bottom of almost every web page, and often take many forms, depending on the type of content on a website. Regardless of the form they take, their presence is critical (and highly underrated).

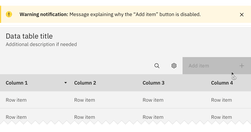
Both hiding and disabling features can be utterly confusing to users. And for both, we need very, very good reasons. Let’s take a closer look at what we need to consider when it comes to hiding and disabling — and possible alternatives that help enhance the UX.

Jakob Nielsen and Rolf Molich’s Ten User Interface Guidelines. These heuristics have been reflected in many of the products designed by Apple, Google, and Adobe. This article will teach you how to follow the ten rules of thumb in your design work so you can further improve the usability, utility, and desirability of your designs.
ite “Golden Rules,” that are applicable in most interactive systems. These principles, derived from experience and refined over three decades, require validation and tuning for specific design domains. No list such as this can be complete, but even the original list from 1985, has been well received as a useful guide to students and designers.

It's hard work to make a user interface that's easy to use. The end result may seem obvious to an outsider, but ease-of-use comes from trying out many design ideas and rejecting ones that are too difficult while polishing those that make the UI better.

The homepage remains the “front door” for the many users who still begin their browsing experience here. Avoiding the 8 common UX issues discussed in this article is the first step toward improving users’ Homepage experience

Tried and true principles for the past, present, and future of good design

Persistent headers can be useful to users if they are unobtrusive, high-contrast, minimally animated, and fit user needs.
Frequent major redesigns and changes throughout the interface support users’ need to learn and adapt to new situations.

Jakob Nielsen's 10 general principles for interaction design. They are called "heuristics" because they are broad rules of thumb and not specific usability guidelines.

"Designers love it, website owners want to fill it. Whitespace seems to be one of the most controversial aspects of design. Why then is it so important and how can we ensure it is maintained?"
"A link is a promise. A menu is a selection of promises. Without the link there is no Web."

An interface to control a spacecraft - how complex and complicated does it have to be?

Help users to avoid making mistakes on your website and enable them to recover from a mistake made.