Relevant Overviews

Users encounter usability annoyances daily in their computer use. Sometimes annoyances can be sidestepped at the cost of extra delays in achieving the user’s task, and sometimes the cumulative effect of too many annoyances makes users abandon the task, resulting in lost business for the offending company.
Helpful guides and starter kits to design effective journey maps that generate insights

Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.
Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.

Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.
The truth about navigation patterns Four patterns that drive results How to make faster UI decisions in Figma

Guidelines to understand and design for Dyslexia, Dyscalculia, Autism and ADHD

UX has come a long way since its early beginnings at Bell Labs in the 1940s. As we enter Year 2 of the AI revolution, it’s clear that the core principles of UX design are not being replaced but are evolving with AI integration.

Designing for digital products requires a different mindset than traditional websites. It’s all about continuous adaptation, refining, and iterating as user behavior and needs evolve. Paul Boag reflects on the key differences, including how the frequency of usage impacts your design approach and what you can do about it.

Use this glossary to quickly clarify key terms and concepts related to UX deliverables.

Stakeholders deem UX work to be “obvious” | Rubric for scoring insightful use of AI | Make it easy to see all user-contributed photos | New image-generation model from Black Forest Labs

Learn how to boost website conversion rates through effective objection handling. Identify concerns, address them proactively, and implement strategies to build trust and drive sales.

The ten most egregious offenses against users. Web design disasters and HTML horrors are legion, though many usability atrocities are less common than they used to be.

Unsure where to start? Use this collection of links to our articles and videos to learn how users interact with the web and how to design effective web user experiences.

Unsure where to start? Use this collection of links to our articles and videos to learn how UX can build trust, influence, and partner with product managers to drive positive product outcomes.

There’s a classic proverb saying that “the nail that sticks out gets hammered down.” However, in a user interface, an item that looks out of place is more likely to be ignored than to be attended to. This is a tweak on the classic usability observation of banner blindness.

While Suno 3.5 is indeed faster than version 3, it took me a while to realize the trick they use to make users think that the service is much faster than it actually is.

Readability in user experience (UX) design refers to how easily users can read and understand textual content. It is crucial for a positive user experience as it directly impacts how effectively users can consume information on a website or application. Designers aim to enhance readability via appropriate presentation and language to make sure user

What grade level should you be writing at? How do you determine your copy’s grade level?

Tabs and accordions organize and layer content on the same page. Tabs suit a few long sections, while accordions fit many short ones. Choose based on your content structure and user needs for optimal layout.

Design systems are a set of standards (like Google’s Material Design or IBM’s Carbon Design System) needed to manage design at scale. Style guides (like content or visual style guides) are just one piece in a design system.

If I want your newsletter, I’ll find it on the page myself!

If you’d like to improve user experience, content design can help. But how? We have a few tricks up our sleeve, so I’d like to share with you a reference list of ways we can give users an experience which feels more intuitive and caters better to their needs.
useful guidelines to rethink, rewrite and redesign error messages to help users recover and succeed. Shared on LinkedIn by Vitaly Friedman

Consider establishing design KPIs alongside business KPIs and create a more holistic and healthy mix of metrics that capture user experience and business goals.

Visual design requires knowledge and understanding of many jargon terms. Use this glossary as a reference as you delve into visual and user interface design. Use this glossary to quickly clarify key terms and concepts related to visual design.

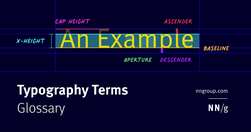
Typography is a key component in almost every digital experience. However, its complexity and jargon make it a common source of misunderstanding. Use this glossary to clarify key definitions related to typography.

Opening links, whether they are to the same website or another, in a new tab can pose a variety of issues for users, especially as web traffic from mobile devices continues to increase.

Carefully examine the user’s context, task at hand, and next steps when deciding whether to open links to documents and external sites in the same or a new browser tab.

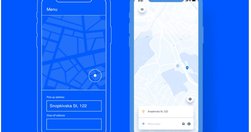
Share Post Share Email Print They can be paper or click-through, but designing successful digital experiences involves making prototypes of your interfaces.