Relevant Overviews

It’s easy to place too much trust in genAI tools. Use only information you can verify or recognize to be true.

Unsure where to start? Use this collection of links to our articles and videos to learn how users interact with the web and how to design effective web user experiences.

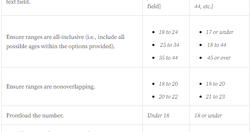
Researchers often want to ask about sensitive topics in surveys and screeners. A sensitive question is one that respondents might find embarrassing or invasive. Handle them appropriately and delicately to avoid dropoffs and inaccurate data.

How do you know your site is succeeding? How do you know if that redesign was worth it? How can you justify your work to clients or management? You need a way of measuring success.

The prompt addition to make ChatGPT-written content not sound like ChatGPTHere’s the prompt addition, to use when giving ChatGPT a writing task. Add at the end of your prompt, after you’ve described the desired writing style of your generated content, and after you’ve set up the task and structure. Revisit your past conversations to see how much d…

Being a lone content designer (also known as UX writer) can be tricky — no one to help with those quick questions, feedback from non-content designers, and lots of work from every direction. But we have a great opportunity in front of us. Here are my tips for navigating being a lone content designer based on my experience at Gett.

Whether you identify as a content designer, strategist or UX writer, it’s likely you’ve thought about where you go from here.

When following good practices, prompt controls can increase the discoverability of genAI chatbots’ features, offer inspiration, and minimize manual user input.

A growing directory of free articles, tools and resources to help you write clear, accessible content.

Unsure where to start? Use this collection of links to our articles and videos to learn how UX can build trust, influence, and partner with product managers to drive positive product outcomes.

Do you feel that you don’t know enough about AI and what it will do to your industry? You are not alone. The Wall Street Journal reports that a survey of 10,000 workers and executives cited AI as a reason 71% of CEOs said they had “impostor syndrome.”

There’s a classic proverb saying that “the nail that sticks out gets hammered down.” However, in a user interface, an item that looks out of place is more likely to be ignored than to be attended to. This is a tweak on the classic usability observation of banner blindness.

While Suno 3.5 is indeed faster than version 3, it took me a while to realize the trick they use to make users think that the service is much faster than it actually is.

Synthetic users are fake users generated by AI. While there may be a few use cases for them, user research needs real users.

Use this glossary to quickly clarify key terms and concepts related to artificial intelligence.
Psychology plays such a huge role in user interface and user experience design. Nowhere is this more obvious than in the arena of charity web design.

Readability in user experience (UX) design refers to how easily users can read and understand textual content. It is crucial for a positive user experience as it directly impacts how effectively users can consume information on a website or application. Designers aim to enhance readability via appropriate presentation and language to make sure user

What grade level should you be writing at? How do you determine your copy’s grade level?

The collection contains: 197 Examples, 1457 Design Principles, 169 Creators
Verbs of Creation and ConstructionAssembleBuildConcoctCraftCultivateDesignEngineerFabricateForgeFormulateGenerateMoldProduceSculptSynthesizeWeaveVerbs of Sound and VoiceBellowBoomChirpCrackleGrowlHissHowlMurmurRoarRumbleScreamShriekSizzleSnapSqueakThunderTrillWarbleWhisperVerbs of Light and DarkBeamBlazeDazzleFlickerGlimmerGleamGlowIlluminateRadi…

A content inventory and audit are two important activities to complete before developing a strategy to improve your digital content. Conduct them together to set your content up for success.

Footers can be found at the bottom of almost every web page, and often take many forms, depending on the type of content on a website. Regardless of the form they take, their presence is critical (and highly underrated).

90% of that content is just digital noise. It's complex, confusing, and ultimately valueless to the audience. True content innovation requires the opposite approach. It's about simplifying and focusing on delivering maximum value. This is the content innovation paradox: Less complexity creates more value.

Research repositories organize user research in a central place, making research-related documentation easy to access and consume.
Premature error messages, aggressively styled fields, and unnecessarily disruptive system-status messages feel bad-mannered and increase cognitive load for users during otherwise simple tasks.

Checkboxes allow users to select one, some, or none of items from a list. They can be used standalone, in checkbox lists, or nested checkbox lists.

Why inclusive language matters Words hold power. Using inclusive language means you're thinking about: the impact of language, the origins of phrases and idioms before you use them, how you talk about people, characteristics and identities, how your own identity or experiences could create bias in your content.

Gaining buy-in for accessibility can be challenging due to common myths and misunderstandings. For many, accessibility remains a big mystery. Here are some practical techniques for winning stakeholder support.

Tabs and accordions organize and layer content on the same page. Tabs suit a few long sections, while accordions fit many short ones. Choose based on your content structure and user needs for optimal layout.
✅ Level 1: “What we tell others”, unreliable, opinions, hearsay. ✅ Level 2: “What we tell ourselves”, interviews, debrief, surveys. ✅ Level 3: “What we actually do”, task analysis, observation. ✅ Level 4: “Why we do it”, task walkthroughs, context, interviews.