www.linkedin.com

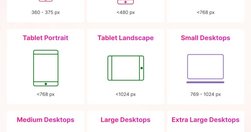
This cheat sheet shows the design breakpoints in detail including minor and major breakpoints. Designers often pick 3 major breakpoints to aim for responsiveness: 💎 480 px 💎 768 px 💎 1024, 1280, or 1440 px You have to define the breakpoints based on the content and layout of the design.