Two short infographics define UX and summarize why and how to run UX projects. Show to your boss or colleagues who don’t understand UX. This ticket to UX mastery only requires 3 minutes of your time.

Smartwatches are for more than just receiving notifications and tracking steps. They afford at least 6 different types of interactions that users find useful.

High-quality, detailed photographs convey information with authenticity, fostering trust in the content provided on a website. Investing in premium images is essential, as indistinct or amateurish pictures can perplex users and erode credibility. But AI-generated images can sometimes substitute at drastically lower cost.

Use this glossary to quickly clarify key terms and concepts related to research methods in UX.

In a case study of ChatGPT evaluating 12 e-commerce screenshots, most of the AI-driven redesign suggestions were inconsistent and untrustworthy. Human UX expertise must be employed to judge UX advice from AI.

For its first two years, the web was a text-only medium with a command-line user interface similar to the UI for current generative AI tools like ChatGPT. Only after GUI browsers launched in 1993 did the web explode. AI needs a similar GUI revolution in usability.

Two new user behaviors are prevalent in interactions with text-based AI chatbots. User research shows the iterative and often complex ways users engage with AI tools for productivity.

User interviews help you learn who your users are, what their experiences are like, and what they need, value, and desire.

Unsure where to start? Use this collection of links to our articles and videos to learn more about accessible and inclusive design.

Users spend most of their time on other websites, so they expect your site to work like all the other sites they already know. When a design deviates from users’ expectations, usability suffers. Don’t be arrogant and assume that your new design idea is so brilliant that it can overrule decades of user habituation.

To improve crossfunctional collaboration, UX teams must be aware of the challenges they face and develop tailored solutions for each unique challenge

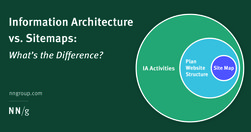
Information architecture is the practice of structuring, organizing, and labeling content from your website. Sitemaps are visualization tools that are used predominantly for planning purposes.

People Don’t Read Online—They Scan. This Is How to Write for Them Scanning is searching. Reader’s behavior when scanning may seem pure laziness, but it’s not. It’s an efficient strategy to seek out and filter information. Scanning also allows readers to avoid informational overload.

Heuristic evaluation is the activity of using a set of guidelines (heuristics) to evaluate if an interface is user-friendly. Let’s look at what heuristics are and how you can conduct a heuristic evaluation to improve the usability of your designs

Individuals often modify their behavior if they know they are being observed. That phenomenon became known as the Hawthorne effect or the observer bias. We can mitigate this effect by building rapport, designing natural tasks, and spending more time with study participants.

Think you can multitask well? Think again. Take this test.

Five texts that explain how to write simply and well: 1 Politics and the English Language - 2 Style: Lessons in Clarity and Grace - 3 On Writing Well: The Classic Guide to Writing Nonfiction - 4 The Sense of Style: The Thinking Person’s Guide to Writing in the 21st Century - 5 Merriam-Webster’s Dictionary of English Usage.

It's like learning a new language - kind of.

People get easily bored with trends, and every few years, the pendulum swings from one way to another. We have all seen the rise and fall of iconic fashion pieces or art movements. The same thing happens in User Interface (UI) design.

Your constantly-updated definition of Mobile User Experience (UX) Design and collection of topical content and literature

In a distracted environment, the best form of smartphone interaction is a high-speed, easy-to-use one. Luke calls the typical mobile usage a "one thumb, one eyeball" experience, since the highly distracted environment causes most mobile users to engage in one-handed use with short spans of partial attention.

It’s not about learning a fixed number of prompts; it’s about mastering the art of creating well-structured, clear, and specific prompts that cater to your unique needs and interests. With the help of refining your prompt crafting skills, you can ensure that your interactions with ChatGPT consistently produce the best possible outcomes.

The easier your mobile application is to learn to use and the easier it is for your users to find the functionality to learn it – the more useful that application is likely to be to the user. The user experience is also likely to greater.

Hick’s Law (or the Hick-Hyman Law) states that the more choices a person is presented with, the longer the person will take to reach a decision. Named after psychologists William Edmund Hick and Ray Hyman, Hick’s Law finds frequent application in user experience (UX) design—namely, to avoid overwhelming users with too many choices, thereby keeping

Discoverability is not a new concept for web designers. In fact Search Engine Optimization and various forms of Search Engine Marketing arose from the need to make websites easy to discover by users. In the mobile application space this issue of discoverability is becoming ever more important – with nearly 700 apps a day being released on Apple’s s

A good design process: How is someone navigating through it? How are these things co-located together? Which pages are we grouping together? Can people find them? ... less attached to the tone of voice and more interested in simplicity and utility ... more like an architect than a prose-writer, putting LEGO blocks together in the most useful w…

If a website is difficult to use, people leave. How to define usability? How, when, and where to improve it? Why should you care? Overview defines key usability concepts and answers basic questions.

Usability assesses how easy user interfaces are to use. Usability is defined by 5 quality components: learnability, efficiency, memorability, errors, and satisfaction.