Relevant Overviews
90% of data does not get used three months after it’s published. Most Web teams know that they are not working in a professional manner, and yet they feel that there is nothing they can do about it. Digital has in so many ways destroyed content professionalism.

The authors of the article "wanted to know more about what really helps scientists talk to the public". Science is essential to solving many of society’s biggest problems, but it doesn’t always find a receptive audience. Today, when curbing COVID-19 ... it’s more urgent than ever for scientists to be able to communicate effectively with the public.

For digital designers who want to organise their working files to improve clarity and collaboration within and across teams

Although successful websites typically have high usability, average sites can hurt their business by copying design elements that don't work well in other contexts.

While it is important to keep key information easily accessible, the 3-click rule is an arbitrary rule of thumb that is not backed by data.

Don’t start with the blah blah blah

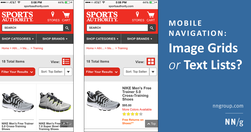
Summary: For mobile navigation, image grids should be saved for deeper IA levels where visual differentiation between menu items is critical, as they increase page load times, create longer pages, and cause more scrolling.
We must design things on the basis that we want them to last, ... Because when you expect nothing to last, nothing does.

A clear visual hierarchy guides the eye to the most important elements on the page. It can be created through variations in color and contrast, scale, and grouping.

Forget Empowerment. Encourage Autonomy Instead. ... People also need authority.

"WHY did I want to quit? ... — ‘is it disinterest or discomfort?’"

Jakob Nielsen's 10 general principles for interaction design. They are called "heuristics" because they are broad rules of thumb and not specific usability guidelines.

The biggest challenge for distributed teams lies in communication and collaboration.
Want a handy list of the core Clean Language questions? Here goes:

Whether we’re looking at The Correspondent, the world atlas or the national news, migration across the Mediterranean is depicted on maps as thick red arrows heading towards us. Far more than we realise, these arrows define how we view migration. Can that be changed?

ood UI design is all about guiding attention to what’s important. When making the right thing for the user the easy and obvious thing, you can’t ignore cognitive biases. After all, these biases are brain shortcuts that let us quickly and effortlessly make decisions and react to our environment.
The illusion of cheap storage has encouraged by far the worst hoarding habits in human history.

Users pay close attention to photos and other images that contain relevant information but ignore fluffy pictures used to "jazz up" web pages.
Quick accessibility checklist (by European Commission)

“Daily political events consistently evoked negative emotions [which] predicted worse day-to-day psychological and physical health, but also greater motivation to take action aimed at changing the political system that evoked the negative emotions in the first place.”
Law 1 / Reduce - The simplest way to achieve simplicity is through thoughtful reduction.Law 2 / Organize - Organization makes a system of many appear fewer.Law 3 / Time - Savings in time feel like simplicity.Law 4 / Learn - Knowledge makes everything simpler.Law 5 / Differences - Simplicity and complexity need each other.Law 6 / Context - What lie…

"Designers love it, website owners want to fill it. Whitespace seems to be one of the most controversial aspects of design. Why then is it so important and how can we ensure it is maintained?"

start to understand how we may need to balance social media with other more challenging, but ultimately more satisfying forms of communication

"This article presents three experiments (total N = 1718) investigating the possibility of familiarity backfire within the context of correcting novel misinformation claims and after a 1-week study-test delay."

Users have learned to ignore content that resembles ads, is close to ads, or appears in locations traditionally dedicated to ads.

Summary: Design elements that appear similar in some way — sharing the same color, shape, or size — are perceived as related, while elements that appear dissimilar are perceived as belonging to separate groups.
Gerry McGovern on skills needed for digital communication people. For example: - choose the right word to drive action; - make it easy finding content allowing users to complete a task quickly; - design for maintenance and evolution; - love metadata, be an information architect. I wished I had all of those.

"Eyetracking studies show that users sometimes look at only a single result on a search-results page because that result is good enough for their needs."


The growing stream of reporting on and data about fake news, misinformation, partisan content, and news literacy is hard to keep up with. This weekly roundup offers the highlights of what you might have missed.