Relevant Overviews

Discover why ‘good enough’ beats perfection in design – a practical, efficient approach for meeting user needs and goals.

Card sort studies help shape information architectures; tree-testing studies evaluate them.

Even though surveys may be faster and cheaper than other research methods, they are not suited to all research goals.

To be effective, QR codes need clear, brief, contextual information and must lead the user to relevant pages. QR codes provide a seamless transition from the physical world to digital spaces or across digital channels. QR codes have a lower interaction cost than typing in a URL,

ChatGPT is a bullshit generator. To understand AI, we should think harder about bullshit
We spent over 60 hours analyzing 150+ companies to find the best user onboarding examples. From home page copy and sign-up pages to onboarding emails and product tours, you can find plenty of examples to take inspiration from.
Helpful guides and starter kits to design effective journey maps that generate insights - shared by Vitaly Friedman on LinkedIn
300 million people have some kind of colorweakness or are colorblind. As designers, we know that it’s always a bad choice to combine red and green, but if we want to be truly inclusive for colorblind people, we need to go beyond that. "never rely on colors alone to communicate"

AI can already perform many UX tasks, ranging from design and research ideation to analyzing qualitative user data at scale. It’s the perfect assistant that quickly produces the first drafts of any UX method plan or deliverable. It will do more in the future,... possibly complete UI designs. But AI will not eliminate the need to watch human users.

Scoping, estimating, and running digital projects can often feel like an exercise in futility. In this article, Paul Boag explains why you need to start breaking your projects down into manageable phases and why that’s the best way to achieve significant benefits.
Today, one billion people are 60 years or older. That’s 12% of the entire world population, and the age group is growing faster than any other group. Yet online the needs of older adults are rarely often overlooked or omitted. What do we need to consider to make our designs more inclusive for older adults? (shared via LinkedIn by Vitaly Friedman)

Traffic to news sites through social media has dropped in recent years, and over half of adults over 65 don’t use social media at all. We wanted to build a way to get The City’s service journalism to New Yorkers who wouldn’t otherwise see it.

UX unfolds over time, with a factor of 31 billion from the shortest time period of interest (0.1 seconds for the illusion of instantaneous response time) to the longest time span we can realistically consider (a century for major social channels).

Jakob Nielsen and Rolf Molich’s Ten User Interface Guidelines. These heuristics have been reflected in many of the products designed by Apple, Google, and Adobe. This article will teach you how to follow the ten rules of thumb in your design work so you can further improve the usability, utility, and desirability of your designs.

Clickable or static? Axure or paper? No matter which prototyping tools you use, the same tips apply to preparing a user interface prototype for the most effective user research.

Choosing the right prototyping tool can be difficult among the many options available. There are 5 key factors to consider when selecting the best fit for your project or team: project type and goals, cost, tool capabilities, learnability and ease of use, and stakeholder buy-in.

Open-ended questions result in deeper insights. Closed questions provide clarification and detail, but no unexpected insights.

Frameworks and principles for improving UX Research report writing. By following the frameworks and principles outlined in this article, UX researchers can improve their reports through logical structure and organization of ideas, clear and concise writing, and effective use of visuals and graphs.

How did he overcome the stranger-danger bias? Through good design.

While accordions can simplify long content pages and minimize scrolling, they diminish content visibility and increase interaction cost. On desktop, use accordions for content-heavy pages where users will not need to access content under several accordions.

Avoid using accordions when: 1. Users need access to most content; 2. There's little visible content on the page; 3. Content is complex with multiple levels; 4. Content can't be effectively chunked; 5. An uninterrupted reading flow is prioritized.

Updated intranet guidelines feature enhanced content practices by teams, refined search design to meet elevated expectations, task-oriented navigation, and standardized design elements for visual consistency.

Analyze tree-testing results including success, first click, and directness to improve information architecture and navigation labels.

Follow these tips to effectively evaluate a site’s navigation hierarchy and to avoid common design mistakes.
ite “Golden Rules,” that are applicable in most interactive systems. These principles, derived from experience and refined over three decades, require validation and tuning for specific design domains. No list such as this can be complete, but even the original list from 1985, has been well received as a useful guide to students and designers.

Link collection (LinkedIn post by Vitaly Friedman): Free Storytelling Masterclass (+ PDFs) (https://lnkd.in/eiFscUtf), a comprehensive guide with 9 modules on storytelling, PDF worksheets, 1-pager sketchnotes, reading lists, free lectures, video courses, etc. Kindly shared by Jeremy Connell-Wait

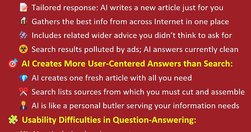
Content creators face reduced search traffic due to AI's prowess in delivering tailored answers, challenging traditional SEO strategies. Social will also drive less traffic. Permission marketing will be the main way to survive on the Internet.

To maximize the benefits to humanity, decisions to deploy AI solutions must be based on comparing AI with the average performance of unaided humans, not an unrealistic comparison with the single best human or with unachievable perfection.

In a case study of ChatGPT evaluating 12 e-commerce screenshots, most of the AI-driven redesign suggestions were inconsistent and untrustworthy. Human UX expertise must be employed to judge UX advice from AI.

Modern day UX research methods answer a wide range of questions. To help you know when to use which user research method, each of 20 methods is mapped across 3 dimensions and over time within a typical product-development process.