Relevant Overviews

UX unfolds over time, with a factor of 31 billion from the shortest time period of interest (0.1 seconds for the illusion of instantaneous response time) to the longest time span we can realistically consider (a century for major social channels).

Jakob Nielsen and Rolf Molich’s Ten User Interface Guidelines. These heuristics have been reflected in many of the products designed by Apple, Google, and Adobe. This article will teach you how to follow the ten rules of thumb in your design work so you can further improve the usability, utility, and desirability of your designs.

Clickable or static? Axure or paper? No matter which prototyping tools you use, the same tips apply to preparing a user interface prototype for the most effective user research.

Choosing the right prototyping tool can be difficult among the many options available. There are 5 key factors to consider when selecting the best fit for your project or team: project type and goals, cost, tool capabilities, learnability and ease of use, and stakeholder buy-in.

Open-ended questions result in deeper insights. Closed questions provide clarification and detail, but no unexpected insights.

Frameworks and principles for improving UX Research report writing. By following the frameworks and principles outlined in this article, UX researchers can improve their reports through logical structure and organization of ideas, clear and concise writing, and effective use of visuals and graphs.

How did he overcome the stranger-danger bias? Through good design.

While accordions can simplify long content pages and minimize scrolling, they diminish content visibility and increase interaction cost. On desktop, use accordions for content-heavy pages where users will not need to access content under several accordions.

Avoid using accordions when: 1. Users need access to most content; 2. There's little visible content on the page; 3. Content is complex with multiple levels; 4. Content can't be effectively chunked; 5. An uninterrupted reading flow is prioritized.

Updated intranet guidelines feature enhanced content practices by teams, refined search design to meet elevated expectations, task-oriented navigation, and standardized design elements for visual consistency.

Analyze tree-testing results including success, first click, and directness to improve information architecture and navigation labels.

Follow these tips to effectively evaluate a site’s navigation hierarchy and to avoid common design mistakes.
ite “Golden Rules,” that are applicable in most interactive systems. These principles, derived from experience and refined over three decades, require validation and tuning for specific design domains. No list such as this can be complete, but even the original list from 1985, has been well received as a useful guide to students and designers.

Link collection (LinkedIn post by Vitaly Friedman): Free Storytelling Masterclass (+ PDFs) (https://lnkd.in/eiFscUtf), a comprehensive guide with 9 modules on storytelling, PDF worksheets, 1-pager sketchnotes, reading lists, free lectures, video courses, etc. Kindly shared by Jeremy Connell-Wait

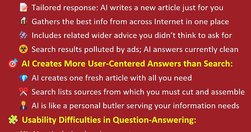
Content creators face reduced search traffic due to AI's prowess in delivering tailored answers, challenging traditional SEO strategies. Social will also drive less traffic. Permission marketing will be the main way to survive on the Internet.

To maximize the benefits to humanity, decisions to deploy AI solutions must be based on comparing AI with the average performance of unaided humans, not an unrealistic comparison with the single best human or with unachievable perfection.

In a case study of ChatGPT evaluating 12 e-commerce screenshots, most of the AI-driven redesign suggestions were inconsistent and untrustworthy. Human UX expertise must be employed to judge UX advice from AI.

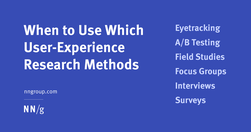
Modern day UX research methods answer a wide range of questions. To help you know when to use which user research method, each of 20 methods is mapped across 3 dimensions and over time within a typical product-development process.

A bottom sheet is a user-interface pattern used commonly in mobile apps for providing contextual details or controls in the lower area of the screen. Definition: A bottom sheet is an overlay that is anchored to the bottom edge of a mobile device’s screen and that displays additional details or actions.

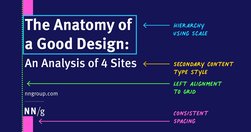
Visually pleasing designs use consistent type styles and spacing, create a visual hierarchy, and utilize an underlying grid structure.

Design effective error messages by ensuring they are highly visible, provide constructive communication, and respect user effort.

AI is introducing the third user-interface paradigm in computing history, shifting to a new interaction mechanism where users tell the computer what they want, not how to do it — thus reversing the locus of control.

User journeys and user flows both describe processes users go through in order to accomplish their goals. While both tools are useful for planning and evaluating experience, they differ in scope, purpose, and format.

Good design decisions are intentional. They aren’t guesses nor a matter of personal preference. They are deliberate and measurable. Over the last few years, I’ve started using design KPIs that inform and guide design decisions. - by Vitaly Friedman

Most prompts contain a combination of the following components: request, framing context, format specification, and one or more references to previous answers or external sources. There are also 3 types of unconventional prompts that do not follow this structure: "Can you do X," "Give me more," and filler prompts.

Use generative-AI tools to support and enhance your UX skills — not to replace them. Start with small UX tasks and watch out for hallucinations and bad advice. All UX professionals should use AI: it’s helpful at any level of seniority and for many tasks within the UX lifecycle (including research, design, and writing).

When interacting with generative-AI bots, users engage in six types of conversations, depending on their skill levels and their information needs. Interfaces for UI bots should support and accommodate this diversity of conversation styles.

Free study guides by Nielsen Norman group on almost every UX topic. Each study guide is a curated collection of free articles and videos, organised by theme and suggested reading order.

New regulations from the Government of India prohibit the use of 12 common dark design patterns. These sneaky practices are unethical applications of established UX knowledge to make interface designs that harm users instead of helping them.
UX Guidelines For... Almost Everything! Design patterns and best practices, from dashboards, data tables and filters to onboarding, sorting and search UX -- by Vitaly Friedman, UX Designer • Smart Interface Design Patterns • Founder/Editor-in-chief of SmashingMag