
In a case study of ChatGPT evaluating 12 e-commerce screenshots, most of the AI-driven redesign suggestions were inconsistent and untrustworthy. Human UX expertise must be employed to judge UX advice from AI.

For its first two years, the web was a text-only medium with a command-line user interface similar to the UI for current generative AI tools like ChatGPT. Only after GUI browsers launched in 1993 did the web explode. AI needs a similar GUI revolution in usability.

Two new user behaviors are prevalent in interactions with text-based AI chatbots. User research shows the iterative and often complex ways users engage with AI tools for productivity.

In a distracted environment, the best form of smartphone interaction is a high-speed, easy-to-use one. Luke calls the typical mobile usage a "one thumb, one eyeball" experience, since the highly distracted environment causes most mobile users to engage in one-handed use with short spans of partial attention.

Hick’s Law (or the Hick-Hyman Law) states that the more choices a person is presented with, the longer the person will take to reach a decision. Named after psychologists William Edmund Hick and Ray Hyman, Hick’s Law finds frequent application in user experience (UX) design—namely, to avoid overwhelming users with too many choices, thereby keeping

A good design process: How is someone navigating through it? How are these things co-located together? Which pages are we grouping together? Can people find them? ... less attached to the tone of voice and more interested in simplicity and utility ... more like an architect than a prose-writer, putting LEGO blocks together in the most useful w…
Surveys asking users to give feedback during or after an interaction should not interrupt the users' task and should be sent to the appropriate channel. They need to be short, easy to complete, and give the user the opportunity to provide details about their experience.

Unsure where to start? Use this collection of links to our articles and videos to learn more about the basics of user experience.

The choices are so many that the decision to pick one (the optimal), becomes unmanageably hard. And even when a choice is made, second thoughts and doubts about whether it was the best, linger in the background, slowly consuming brain energy and peace of mind.

A while back, in the early days of our design system, we had a ticket for a component sitting in our backlog, with the title “Alert.” My initial reaction was “Oh yeah, a colored box with a little icon to the left of it and some text, easy.” Oh dear reader, how naive I was…

What separates great products from good ones? Attractive designs? User testing? Genius designers? Well, these might be contributory factors, but the true distinction lies in how they make users feel. Emotional design plays a huge role in the success of UX design.

The MVP awoke one morning from uneasy dreams and found itself transformed into a giant insect. It had devolved so far that it bore no resemblance to its former self. However, the fault was not in The Lean Startup but in a pervasive culture of overpromising and underdelivering.

Product managers share common goals, strengths, activities, and skill sets. Awareness of these commonalities helps designers figure out how to best collaborate with product managers on Agile teams.

Our UX-maturity model has 6 stages that cover processes, design, research, leadership support, and longevity of UX. Use our quiz to get an idea of your organization’s UX maturity.

We'll ask questions about how your organization approaches UX. Based on your answers, we'll give you an estimate of your organization's UX maturity. This assessment is based on the Nielsen Norman Group UX Maturity Model. There are six stages in the UX maturity model.

The phrase ‘Learn More’ is increasingly used as a crutch for link labels. But the text has poor information scent and is bad for accessibility. With a little effort, transform this filler copy into descriptive labels that help users confidently predict what the next page will be.

Chat GPT to brainstorm ideas, write document outlines, compose tweets, make my emails friendlier, and much more. Recently, I even used it to suggest a possible information architecture based on the site content I provided.

Infinite scrolling minimizes interaction costs and increases user engagement, but it isn’t a good fit for every website. For some, pagination or a Load More button will be a better solution.

The more choices a user has to make, the bigger the risk of getting into trouble. More features can easily reduce usability.

It's hard work to make a user interface that's easy to use. The end result may seem obvious to an outsider, but ease-of-use comes from trying out many design ideas and rejecting ones that are too difficult while polishing those that make the UI better.

A myriad of fields, skills and insights come together to create the overarching discipline of user experience design... Let’s explore five behavioral science insights you can use right now to design better products

In this article we’ll be taking at look at what exactly UX designers mean by the term heuristic evaluation, how to conduct a heuristic evaluation for yourself, what to do if you can’t afford a usability expert, and the difference between a heuristic evaluation and user testing.

Use bounce rate as a red flag for possible issues lurking on your site, but don’t make design decisions aimed solely at chasing that second click. Optimize for long-term engagement through return visits and track deeper conversion goals.

UX (user experience) research is the systematic study of target users and their requirements, to add realistic contexts and insights to design processes. UX researchers adopt various methods to uncover problems and design opportunities. Doing so, they reveal valuable information which can be fed into the design process.

Users often leave Web pages in 10–20 seconds, but pages with a clear value proposition can hold people's attention for much longer. To gain several minutes of user attention, you must clearly communicate your value proposition within 10 seconds.

To design the best UX, pay attention to what users do, not what they say. Self-reported claims are unreliable, as are user speculations about future behavior. Users do not know what they want.

Jakob Nielsen's 10 general principles for interaction design. They are called "heuristics" because they are broad rules of thumb and not specific usability guidelines.

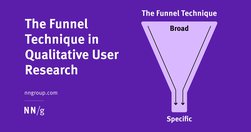
The funnel technique is used in user interviews and usability tests and ensures you get rich insights while not compromising validity.

To design a delightful product, it isn’t enough to have your user in mind—you need to truly know your user’s mind. And the most effective way to achieve this is through user interviews.

concept of card sorting... UX. The popular, low-tech research technique is used to organize data sets. It’s especially useful for information architecture, menu structures, workflows and website navigation. While it’s easy enough to run a card sort, there’s a massive difference between a flop and a success.