Filter 454 resources:
- user experience (108)
- ux (102)
- ux design (60)
- content design (42)
- guides (41)
- web writing (40)
- user experience design (37)
- ai (36)
- design (36)
- clear writing (36)
- artificial intelligence (36)
- guidelines (35)
- user experience research (33)
- content creation (29)
- usability (24)
- user behaviour (22)
- ux research (21)
- accessibility (21)
- writing for web (21)
- web design (21)
- psychology and ux (20)
- user interface design (19)
- ux writing (18)
- design for websites (17)
- copywriting (14)
- information architecture (14)
- interface design (14)
- study guide (14)
- design patterns (13)
- visual design (11)
- cognitive psychology (11)
- cognitive bias (11)
- communication (11)
- ui (11)
- clear navigation (11)
- user research (10)
- content management (9)
- readability (9)
- research methods (9)
- digital communication (9)
- usability heuristics (8)
- usability testing (8)
- writing for digital (8)
- heuristics (8)
- audience research (8)
- style guide (8)
- design and ai (8)
- search engine optimisation (7)
- writing (7)
- navigation (7)
- biases (7)
- seo (7)
- behavioral science (7)
- web content (6)
- content structure (6)
- writing sample (6)
- prototyping (6)
- web architecture (6)
- clean language (6)
- web usability (6)
- chatgpt (6)
- interaction design (6)
- team building (5)
- links (5)
- pdf (5)
- content (5)
- online reading (5)
- design for mobile (5)
- design thinking (5)
- photos (5)
- wireframe (5)
- glossary (5)
- generative ai (5)
- content strategy (5)
- images (5)
- information (5)
- eyetracking (5)
- user interface (4)
- customer (4)
- card sorting (4)
- prompt structure (4)
- user testing (4)
- design system (4)
- plain language (4)
- visuals (4)
- recognition (4)
- task completion (4)
- visual content (4)
- disinformation (4)
- user journey (4)
- ux slogan (4)
- web copywriting (4)
- design process (4)
- prompt engineering (4)
- figma (4)
- task based approach (4)
- fake news (4)
- team-leader (3)
- kpi (3)
- inclusive design (3)
- analytics and metrics (3)
- generative artificial intelligence (3)
- ui design (3)
- know your audience (3)
- web development (3)
- user satisfaction (3)
- memory distortion (3)
- channel-optimised content (3)
- error messages (3)
- artificial-intelligence chatbot (3)
- user interview (3)
- accordions (3)
- application design (3)
- forms (3)
- conversation (3)
- agile (3)
- architecture (3)
- visual communication (3)
- interaction (3)
- ai interactions (3)
- teams (3)
- social media (3)
- reading pattern (3)
- management (3)
- digital reading (2)
- words matter (2)
- be a better person (2)
- user flow (2)
- bad ux (2)
- design principles (2)
- distributed teams (2)
- design kpi (2)
- findability (2)
- genai (2)
- autonomy (2)
- trust (2)
- dark patterns (2)
- conversational ai chatbot (2)
- pattern recognition (2)
- websites (2)
- bad ui (2)
- features (2)
- f-shaped pattern (2)
- documents (2)
- flow (2)
- collaboartion (2)
- user mistakes (2)
- complexity (2)
- customer experience (2)
- openai (2)
- product design (2)
- multimedia (2)
- search (2)
- discoverability (2)
- mobile ux (2)
- data protection (2)
- leadership (2)
- science communication (2)
- understanding (2)
- news (2)
- workflow (2)
- impostor syndrome (2)
- metrics (2)
- llm (2)
- patterns (2)
- website structure (2)
- persona (2)
- career (2)
- tree-testing (2)
- team organisation (2)
- self confidence (2)
- hick's law (2)
- headlines (2)
- clear menu (2)
- usability tests (2)
- open links in the same or a new browser tab (2)
- misinformation (2)
- templates (2)
- tables (2)
- responsive design (2)
- media (2)
- personas (2)
- webwriting (2)
- sentence length (2)
- imposter syndrome (2)
- print reading (2)
- publishing (2)
- structure (2)
- ux and ai (2)
- adaptive web design (2)
- voice and tone (2)
- layer cake pattern (2)
- testing (2)
- web analytics (2)
- tasks (2)
- chat gpt (2)
- bullet points (2)
- mobile design (2)
- burn out (1)
- code-switching (1)
- comprehension (1)
- top task approach (1)
- popups (1)
- mailchimp (1)
- checkboxes (1)
- number of clicks (1)
- email marketing (1)
- heat map (1)
- ux for mobile (1)
- ux copywriting (1)
- lists (1)
- job story (1)
- climate crisis (1)
- diet (1)
- visual-design principles (1)
- content innovation (1)
- consultant (1)
- html (1)
- homepage (1)
- redesign (1)
- jargon (1)
- life-hacks (1)
- storytelling (1)
- calculators and quizzes (1)
- content testing (1)
- a (1)
- breadcrumbs (1)
- google (1)
- banner blindness (1)
- key performance indicators (1)
- visual hierarchy (1)
- typography (1)
- minimalism (1)
- bullshit (1)
- user onboarding (1)
- syndrome (1)
- algorithm (1)
- channels (1)
- edge cases (1)
- numbering (1)
- data visualisation (1)
- ux design strategy (1)
- cookie permission (1)
- loading speed (1)
- morale (1)
- vr (1)
- calculator and quizzes (1)
- cultural probe (1)
- heart model (1)
- connection (1)
- scanning (1)
- clarity (1)
- paradox of choice (1)
- desktop (1)
- mvp (1)
- impostor (1)
- balance (1)
- get things done (1)
- recall (1)
- consumption (1)
- conversation with an ai (1)
- social (1)
- long sentences (1)
- offline audience (1)
- simple language (1)
- imperative (1)
- jakob's law (1)
- impact measurement (1)
- debunking (1)
- words (1)
- smartwatch interaction (1)
- reporting (1)
- naming (1)
- demographic questions (1)
- gaze patterns (1)
- legal documents (1)
- read more (1)
- grit (1)
- reading score (1)
- processing (1)
- overpublishing (1)
- clear language (1)
- reaching people (1)
- empowerment (1)
- convertkit (1)
- surveys (1)
- categorisation (1)
- training (1)
- photography (1)
- intranet (1)
- metadata (1)
- local navigation (1)
- optimisation (1)
- paradigm (1)
- ux interviews (1)
- photo (1)
- environment (1)
- remote usability testing (1)
- apathy (1)
- email service (1)
- accessibility checklist (1)
- video (1)
- person (1)
- team (1)
- usability assessment (1)
- qr code (1)
- happiness (1)
- nudging (1)
- file naming (1)
- migration (1)
- barlund's transaction model (1)
- choice (1)
- curse of knowledge (1)
- customer journey (1)
- web vs native app (1)
- transmission model (1)
- well-being (1)
- resentment (1)
- authority (1)
- marketing (1)
- user habits (1)
- neurodiversity (1)
- quantitative usability testing (1)
- product designer (1)
- decision making (1)
- tablet (1)
- smart watch (1)
- self-improvement (1)
- users are stupid (1)
- privacy (1)
- discovery (1)
- self-growth (1)
- illegal ux (1)
- strategic user-driven project assessment (1)
- zigzag pattern (1)
- minimal viable product (1)
- platform (1)
- well being (1)
- podcast (1)
- impact (1)
- professional association for design (aiga) (1)
- product management (1)
- be (1)
- text (1)
- research (1)
- project management (1)
- easy-to-read (1)
- quantitative research (1)
- communication training (1)
- breakpoints (1)
- reading comprehension (1)
- stress (1)
- better (1)
- cognitive load (1)
- expectation (1)
- social science (1)
- unethical ux patterns (1)
- multichannel (1)
- supa (1)
- politics (1)
- live validation (1)
- pagination (1)
- natural language ai chatbot (1)
- virtual-reality (1)
- networks (1)
- scrolling (1)
- response time (1)
- mobile accessibility (1)
- skimming (1)
- web maintenance (1)
- framing (1)
- mobile (1)
- repository (1)
- prompt frames (1)
- content inventory (1)
- double diamont model (1)
- map (1)
- user task (1)
- information patterns (1)
- designing for older adults (1)
- data visualisations (1)
- product manager (1)
- work-life (1)
- emotional design (1)
- analytics (1)
- branding (1)
- working from home (1)
- remember (1)
- internal communication (1)
- remote working (1)
- chunking (1)
- link label (1)
- empathy maps (1)
- grow (1)
- restore (1)
- qualitative testing (1)
- files (1)
- contract templates (1)
- clicks (1)
- user story (1)
- rot analysis (1)
- cross-functional team (1)
- quantitative (1)
- maps (1)
- self esteem (1)
- accuracy (1)
- pinball pattern (1)
- content audit (1)
- development (1)
- data-viz (1)
- engagement (1)
- political communication (1)
- footer (1)
- user feedback (1)
- website menus (1)
- focus groups (1)
- business (1)
Relevant Overviews

On the average Web page, users have time to read at most 28% of the words during an average visit; 20% is more likely.

Generative-AI outputs need to be concise, scannable, follow the inverted pyramid, and use plain language.
To maximize access to your records, we recommend establishing a naming convention for your files. A file naming convention is a framework for naming your files in a way that describes what they contain and how they relate to other files.

Juice the creative output of old knowledge workers with a wide range of AI-created ideas. Then leverage their superior crystallized intelligence and human judgment for wise winnowing, narrowing these options to select the best solution. Finally, remix with human insight for true human-computer symbiant power.

AI video models advanced significantly in 2025, particularly in avatar expressiveness, enabling me to produce much better videos than in 2024. Further improvements are needed in 2026 to realize the potential of individual creators. Here are my 10 most popular videos, as determined by audience clicks and viewing durations.

‘Style to be good must be clear. Clearness is secured by using words that are current and ordinary.’ Aristotle

This style guide was created for Mailchimp employees, but we hope it’s helpful for other content and communications teams too.

Humble page on writing online content, which is concise and absolutely packed with useful, practical guidance for their content designers and writers to follow.

B2B sites and other sites with specialized content that target professionals or enthusiasts should use their audiences’ jargon to communicate more precisely and professionally.

Specialised language Designing for people with autism, using specialised language, not 'owning' the words, and some AI label testing.

To create appealing designs, align type and elements to a grid, build a clear visual hierarchy, use color intentionally, and stay consistent with every design choice.
User testing is straightforward, but it involves many moving parts, making it best to have a systematic process for planning and executing studies, as well as ensuring follow-up.

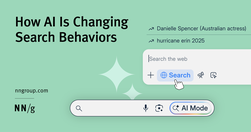
Summary: Our study shows that generative AI is reshaping search, but long-standing habits persist. Many users still default to Google, giving Gemini a fighting chance.

Users encounter usability annoyances daily in their computer use. Sometimes annoyances can be sidestepped at the cost of extra delays in achieving the user’s task, and sometimes the cumulative effect of too many annoyances makes users abandon the task, resulting in lost business for the offending company.

Use the EAS framework — Eliminate first, Automate where possible, and Simplify what remains — to minimize user effort and improve form completion rates.

Four principles of form design — structure, transparency, clarity, and support — minimize users’ cognitive load and improve usability.

The Problem: AI is destroying web economics. Google created a toxic incentive system. Traffic collapse is accelerating. Content creation incentives are disappearing. The Solution: Collective action to create scarcity. The Vision: A better future - quality over clickbait.

Usability goes beyond simplicity; it's a dialogue between design and user, built on subtlety, emotional insight, and cognitive understanding. True usability shines under pressure, ensuring users effortlessly achieve goals even amidst stress or distraction. At its core, usability quietly empowers users, turning complex technology into invisible, sea

UX Myths collects the most frequent user experience misconceptions and explains why they don't hold true. And you don't have to take our word for it, we'll show you a lot of research findings and articles by design and usability gurus.Myth #34: Simple = minimalMyth #33: Mobile users are distractedMyth #32: Success happens overnightMyth #31: UX de…

Search ranking manipulation has died; serving users has won. Catering to human needs now trumps gaming algorithms for dominating search engine results pages (SERPs).

How minimizing reader decisions makes writing more powerful 💪

Text makes up the entire web. How you write and format your text can make it more readable for everyone and more accessible for people with disabilities. Some text accessibility issues include underlined text, justified text, and very small text. Each of these is easy to avoid and fix.

Content should be written and structured to help them understand and take the most important actions.
Typefaces are groups of designed text characters, such as Arial, Helvetica, and Times New Roman. Fonts are sub-sets of typefaces that have a consistent appearance, such as a 14 point and bold font in the Arial typeface. Typography—how typefaces and fonts present text—is very impactful on reading, which is a core component of visual accessibility.
Helpful guides and starter kits to design effective journey maps that generate insights

Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.
Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.

Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.

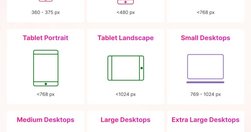
This cheat sheet shows the design breakpoints in detail including minor and major breakpoints. Designers often pick 3 major breakpoints to aim for responsiveness: 💎 480 px 💎 768 px 💎 1024, 1280, or 1440 px You have to define the breakpoints based on the content and layout of the design.
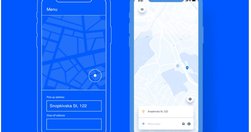
comprehensive design system for enterprise products for employees and IT operations — with data visualization, workspace templates, conversational interfaces, on mobile and on desktop. Some kits are work in progress, others are very advanced.
Loading more...