Relevant Overviews

UX Myths collects the most frequent user experience misconceptions and explains why they don't hold true. And you don't have to take our word for it, we'll show you a lot of research findings and articles by design and usability gurus.Myth #34: Simple = minimalMyth #33: Mobile users are distractedMyth #32: Success happens overnight…

Search ranking manipulation has died; serving users has won. Catering to human needs now trumps gaming algorithms for dominating search engine results pages (SERPs).
Typefaces are groups of designed text characters, such as Arial, Helvetica, and Times New Roman. Fonts are sub-sets of typefaces that have a consistent appearance, such as a 14 point and bold font in the Arial typeface. Typography—how typefaces and fonts present text—is very impactful on reading, which is a core component of visual accessibility.

Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.
Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.

Wireframes miss the plot on nearly every perceived benefit. Here’s how to stop wasting your time and produce better designs faster.

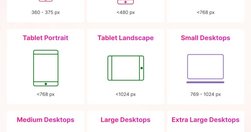
This cheat sheet shows the design breakpoints in detail including minor and major breakpoints. Designers often pick 3 major breakpoints to aim for responsiveness: 💎 480 px 💎 768 px 💎 1024, 1280, or 1440 px You have to define the breakpoints based on the content and layout of the design.
comprehensive design system for enterprise products for employees and IT operations — with data visualization, workspace templates, conversational interfaces, on mobile and on desktop. Some kits are work in progress, others are very advanced.

Killer viruses. Artificial intelligence. Extreme weather. Microplastics. Mental health. These are just a few of the pressing issues on which governments need science to inform their policies. But the systems that connect scientists with politicians are not working well...

Reaching beyond the immediate, easy and accessible but narrow science-informed and science-aware audiences requires a deep and enduring focus on processes of engagement and partnership rather than dissemination products. It's a mindset switch to seeing the public as the solution to the communication challenge.
The truth about navigation patterns Four patterns that drive results How to make faster UI decisions in Figma

People new to user research often think of surveys and focus groups as the main ways to get insights into customer needs. Here are 60 alternative ideas you might want to try.

Guidelines to understand and design for Dyslexia, Dyscalculia, Autism and ADHD
SUPA: A strategic UX service to validate projects early. Align user needs with business goals, mitigate risks, and shape product strategy from the start.
These are the official guidelines for the Plain Writing Act of 2010. We developed these guidelines to help you and your agency write clearly, so your users can: Find what they need Understand what they find Use what they find to meet their needs

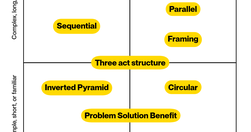
10 patterns to structure your content for understanding, engagement, and effectiveness - and a matrix to help you choose the right one.

Each product has a unique user base with distinct behaviors and preferences. Applying generic strategies without understanding the specific user base is like trying to solve a puzzle while blindfolded.

UX & Psychology: Guides and Cheatsheets. With useful resources on how people think, decide, remember and focus attention — guides, glossaries, Miro/Figjam boards and cheat sheets (LinkedIn post by Vitaly Friedman)
Golden Rules For UX Writing. With practical guidelines on how to avoid confusion and help people understand better (LinkedIn post by Vitaly Friedman)

Free Practical Guides To Web Accessibility. With useful guidelines and books to designing with accessibility and run accessibility testing (LinkedIn post by Vitaly Friedman)
Hi and welcome to User Inyerface, a challenging exploration of user interactions and design patterns. To play the game, simply fill in the form as fast and accurate as possible.
Inspired by Reddit r/badUIbattles (a joke subreddit for intentionally bad UI designs), I created BadUI as an open repository for BadUI's made by me and others. This repository contains all best (or worst?) bad-UI I've seen.

A simpler approach to a complicated topic.

So, the “content research beyond competitor analysis” approach helps us bring unique and fresh perspectives to our content research, creating incredible value for our audience and clients and scaling our SEO results extensively.

UX has come a long way since its early beginnings at Bell Labs in the 1940s. As we enter Year 2 of the AI revolution, it’s clear that the core principles of UX design are not being replaced but are evolving with AI integration.
Effective icons depend on recognizability and interpretation. Evaluate them with methods appropriate for your specific research questions
Use this curated set of free NN/g templates and guides for inspiration and to accelerate your product development activities and UX career.

With frequent myths and actual behavior patterns that go beyond heavy use of social media

Artificial intelligence has revolutionized everything from customer service to content creation, giving us tools like ChatGPT and Google Gemini, which can generate human-like text or images with remarkable accuracy. But there’s a growing problem on the horizon that could undermine all of AI’s achievements—a phenomenon known as "model collapse."
