Relevant Overviews

The easier your mobile application is to learn to use and the easier it is for your users to find the functionality to learn it – the more useful that application is likely to be to the user. The user experience is also likely to greater.

Hick’s Law (or the Hick-Hyman Law) states that the more choices a person is presented with, the longer the person will take to reach a decision. Named after psychologists William Edmund Hick and Ray Hyman, Hick’s Law finds frequent application in user experience (UX) design—namely, to avoid overwhelming users with too many choices, thereby keeping

Discoverability is not a new concept for web designers. In fact Search Engine Optimization and various forms of Search Engine Marketing arose from the need to make websites easy to discover by users. In the mobile application space this issue of discoverability is becoming ever more important – with nearly 700 apps a day being released on Apple’s s

A good design process: How is someone navigating through it? How are these things co-located together? Which pages are we grouping together? Can people find them? ... less attached to the tone of voice and more interested in simplicity and utility ... more like an architect than a prose-writer, putting LEGO blocks together in the most useful w…

If a website is difficult to use, people leave. How to define usability? How, when, and where to improve it? Why should you care? Overview defines key usability concepts and answers basic questions.

Usability assesses how easy user interfaces are to use. Usability is defined by 5 quality components: learnability, efficiency, memorability, errors, and satisfaction.
Surveys asking users to give feedback during or after an interaction should not interrupt the users' task and should be sent to the appropriate channel. They need to be short, easy to complete, and give the user the opportunity to provide details about their experience.

Unsure where to start? Use this collection of links to our articles and videos to learn about quant research, quant usability testing, analytics, and analyzing data.

Unsure where to start? Use this collection of links to our articles and videos to learn about conducting user testing remotely.

Unsure where to start? Use this collection of links to our articles and videos to learn about personas and how to create and apply them.

Unsure where to start? Use this collection of links to our articles and videos to learn about planning, conducting, and analyzing qualitative user testing.

Unsure where to start? Use this collection of links to our articles and videos to learn about design thinking.

Unsure where to start? Use this collection of links to our articles and videos to learn more about the basics of user experience.
HEART model will have a positive impact on your organisation, will boost your customer (user) experience and make your customer (user) love you! HEAR - EMPATHISE - APOLOGISE - RESPOND - THANK
User interface design is hard. With so many options to choose from regarding layout, spacing, typography, and colour, making design decisions can be overwhelming. When you add usability, accessibility, and psychology to the mix, it gets even harder. Luckily, UI design doesn’t have to be so hard.

Go look through the emails you’ve received recently that you actually wanted to read. They probably came from individuals. Not big brands or companies, but someone you have a connection with. Those emails certainly didn’t have a fancy template or design. They were just plain text, that got straight to the point.

Monitor site metrics, focus on quality content, and optimize technical aspects to maintain a strong presence in search results. Prioritize the user experience and provide valuable content to prepare for future algorithm updates.

Determining the nature and properties of trust at first may seem pointless [...] As it relates to UX design, it’s a scientific concept that means the difference between a user building faith in a design and staying to interact more, or that user leaving, never to return and perhaps telling others to beware of it.

The choices are so many that the decision to pick one (the optimal), becomes unmanageably hard. And even when a choice is made, second thoughts and doubts about whether it was the best, linger in the background, slowly consuming brain energy and peace of mind.

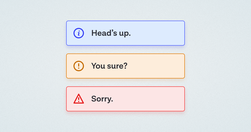
A while back, in the early days of our design system, we had a ticket for a component sitting in our backlog, with the title “Alert.” My initial reaction was “Oh yeah, a colored box with a little icon to the left of it and some text, easy.” Oh dear reader, how naive I was…

Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform and industry conventions.

When organizations want to get more strategic about their content – when they want it to be more effective, more efficient, and advance their goals, they turn to content strategists. The core of what we do is to help the organization ask and answer key questions.

What separates great products from good ones? Attractive designs? User testing? Genius designers? Well, these might be contributory factors, but the true distinction lies in how they make users feel. Emotional design plays a huge role in the success of UX design.

Oral evidence is valid, and great histories have been told because of it. Memories are not true in the sense that they are not perfect depictions of the past. No, we cannot trust most interviewees.

The MVP awoke one morning from uneasy dreams and found itself transformed into a giant insect. It had devolved so far that it bore no resemblance to its former self. However, the fault was not in The Lean Startup but in a pervasive culture of overpromising and underdelivering.
Skilled UX designers and teams use tools such as empathy mapping to help them create products that keep the user or customer at the center of the design process, resulting in a product that resonates with users and provides a good user experience. But what is an empathy map, what are its uses, and how does empathy mapping fit into the process?

Product managers share common goals, strengths, activities, and skill sets. Awareness of these commonalities helps designers figure out how to best collaborate with product managers on Agile teams.

Our UX-maturity model has 6 stages that cover processes, design, research, leadership support, and longevity of UX. Use our quiz to get an idea of your organization’s UX maturity.

We'll ask questions about how your organization approaches UX. Based on your answers, we'll give you an estimate of your organization's UX maturity. This assessment is based on the Nielsen Norman Group UX Maturity Model. There are six stages in the UX maturity model.

The case for accessibility has to be about more than a legal and moral requirement. It has to persuade management that accessibility will generate a return on investment.