Relevant Overviews
- Communication Strategy
- Content Strategy
- Online Strategy
- Online Community Management
- Social Media Strategy
- Content Creation & Marketing
- Online Architecture
- Digital Transformation
- Thinking tools
- Innovation Strategy
- Communications Tactics
- Psychology
- Social Web
- Media
- Politics
- Communications Strategy
- Science&Technology
- Business
- Large language models

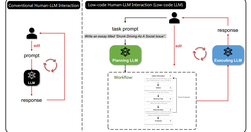
Overview of the Low-code human-LLM interaction (Low-code LLM) and its comparison with conventional interactions. The red arrow indicates the main human-model interaction loop.

A video presentation "based on David Hyerle's book Visual Tools for Transforming Information into Knowledge". Some key points:written notes and verbal information present knowledge linearlymismatch with our brain, which must convert this linear stream into a mental map - major effort. images are fast to convey, but low on detail mixing them works …

Great example of the use of comics to explain some of the more arcane aspects of information and interaction design,

still ... publishing "dutiful, incremental pieces," ... designed to fill a daily print edition... dominated by long strings of text... a series of goals for areas including visual journalism, reader engagement, newsroom training and diversity... new content management system... build stories with visual elements and examine what the final produ…

In addition to ... income inequality and the shrinking middle class, these 10 infographics... also explain our energy, financial, and shipping systems, the global population boom, our diets, and when your job will be taken by a robot. Couple those with a series of maps that will reframe how you think about geopolitics and you have the start of an …

this is something to be very, very excited about... Verified accounts can now add external links to their stories, allowing users to click through ... Users can also tag other users... consider tying snippets together to make an expansive and interactive content experience. Tell a story in several parts to keep users engaged and build their inte…
media outlets are using different strategies when it comes to Instagram Stories versus Snapchat... I talked with The New York Times, National Geographic, and Sports Illustrated ... to understand how they are trying to make use of Instagram Stories for a new kind of visual narrative.

How can you make your social visuals more compelling?The Media Octopus put together an information-packed infographic on the importance of social visuals. It contains a lot of great advice and creative ideas for marketers looking to up their visual game, including these four tips for visual social success:

Photos, infographics, memes, illustrations, and videos are just a few forms of visual content that are having a huge impact on the way people consume information. All of these visual assets will only continue to grow in importance ... look at these 11 eye-popping statistics on how content and technology are changing humans Infographic: http://i…

I recently had a great live Hangout with Ezri Carlebach and Charlelie Jourdan to discuss visual communications, taking risks and creating energy in conferences.

on top of Twitter, you can now create images with the perfect size and format for Facebook, Instagram, and even Pinterest. You can create the visuals, share them across all platforms and then analyze them with Buffer’s analytics to know how well they’re performing. - Pablo 2.0: Create Social Media Images, Perfect for Everywhere

The visuals team ... the product of merging two groups: the news applications team, who served as NPR’s graphics and data desks, and the multimedia team, who made and edited pictures and video... The multimedia crew wanted to make pictures and video that were truly web-native, which required web makers. And our news apps lacked empathy... Pictu…

"... the “picture superiority effect,” whereby concepts presented with visuals or pictures are better learned and more easily and frequently recalled ... including an image with your social media posts delivers 180 percent more engagement or 150 percent more retweets,,, adding a visual element increases retention of the content to 65 percent" …

"To zero-in on exactly what you want to say, what you want someone to take away and what you want someone to do is critical but just the beginning ... you then need to distill everything into something snackable, engaging and shareable, the amount of work and thoughtfulness intensifies. Essentially, to visually communicate through byte-sized nar…
"Starbucks’ first-ever brand campaign, Meet Me at Starbucks ... showcases stories of how people use Starbucks as a meeting point, with an emphasis on the idea that technology brings us together, but there’s nothing quite as authentic as an in-person cup of joe. ... an incredible job of striking an emotional connection with people by associating t…

"An image is the gateway to your emotional memory... And on the visual web an image is the gateway to accessing almost all content and information... we are adapting to a different kind of a web, one that will be increasingly visual... [but] the only available methods to surface and categorize photos are beyond basic; we need something intuitive…

" four ways to use visual content to expand your reach and improve social media results" Pretty standard stuff, but "3. Convresation starters" should be used more. - How to Use Visual Content to Improve Social Media Results

Beautiful visual online communication example from NYTimes.com - Extra Virgin Suicide

"What colors have you chosen for your marketing materials? What were your reasons for making that particular choice? Was it because you liked those particular colors, or did you have a particular marketing message in mind? While visual appeal is an important consideration, your color choices could be sending a specific message to the people who vi…

When designing a logo for your business, it's important to take into account the way people interpret color. It's the right time to ask, what kind of emotion do I want my brand to convey?

The EC finally gets on the 'back of the envelope' bandwagon

" Tour Builder allows users to create a virtual tour using photos, descriptions and mapped points (or pinned locations). "
Every now and then I see a neat new ways for displaying complex information simply and my inner child comes out. It really delights me that there are software and design geniuses out there, working together to provide visualisation tools for mere plebs like me to use. If I ever get the time.
I started out as a science journalist before moving to Europe, so I've always loved explaining complex things. Unfortunately, although I love words, they're often not enough - nothing beats an infographic, or better a narrated animation, to really get complex things across. Unfortunately, I'm a rubbish artist...
Relevant Overviews
- Communication Strategy
- Content Strategy
- Online Strategy
- Online Community Management
- Social Media Strategy
- Content Creation & Marketing
- Online Architecture
- Digital Transformation
- Thinking tools
- Innovation Strategy
- Communications Tactics
- Psychology
- Social Web
- Media
- Politics
- Communications Strategy
- Science&Technology
- Business
- Large language models