Overview: Online Architecture
Probably the most common reason organisations contact me is to get help with their internal and external information architecture.
I usually find, however, that they first need to find a clear consensus on their communication strategy, content strategy and online strategy. Once that's done, I deliver a document which both you and your developers can understand, including some or all of the following:
- highly detailed sitemaps: internal intranets, external websites, knowledgebases, and the information flows between them
- mission statements for principal site chapters, features and content types
- business requirements for any revised or new features
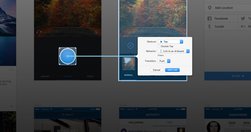
- wireframes, allowing both you and your developers to envision how the result will look.
The aim is to deliver something detailed enough for professional developers and designers to give you a concrete quote, but not so technical that noone else understands what they're building.
I can then work with them to deliver it, or assemble a team and manage the site build for you.
Check out some of my firsts and best practices, or just get in touch.
More services: start with Communication strategy.
Relevant resources
The Australian Government Design System provides a framework and a set of tools to help designers and developers build government products and services more easily.
“Scrollytelling” is when content (e.g., a graphic) is revealed or changed as the user scrolls... creating a scroll-driven story is hardly a standardized practice, and there are many libraries out there

There are tons of chatbots ... little about how companies really get hands on.,,, my findings here, and here... a deeper explanation about how I exactly face the situation on a regular basis... I separate my process into 4 different steps: the bot scope, the chatbot personality, a prioritized list of must-have features and the chatbot flow.

After you read this, you should be able to throw together a logo without hiring a designer in about five minutes.

Silver is a combination of an iOS app, a Mac app, and a Sketch Plugin that seamlessly communicate with each other to make your mobile design process as smooth as possible - Introducing Silver : Lightweight Mobile Prototyping in Sketch 3 — Startups, Wanderlust, and Life Hacking — Medium
“Canva enables anyone to become a designer”
This software is a clever mix between Sketch, Keynote, Flash and After Effect (plus some bonus features specifically for interactive prototypes)... Easily creating tap transitions from one screen to another is, to me, the core of the software. - Principle : the prototyping tool you’ve got to try — STARTUPS + WANDERLUST + LIFE HACKING — Medium

"Images with text over them ... do make a post more enticing to your followers or friends... Buffer's Pablo, which creates these images, out of beta." - Buffer Officially Launches its Image Creation Tool Pablo

"Newsrooms don't need large budgets for analyzing data--they can easily access basic data tools that are free or inexpensive." - Drilling Down: A Quick Guide to Free and Inexpensive Data Tools | Global Investigative Journalism Network

"Charted automatically visualizes data. Give it the link to a data file and Charted returns a beautiful, shareable visualization of that data... open-sourced and available for anyone to use at charted.co... it adjusts to any screen, automatically updates itself" - Introducing Charted - Data Lab - Medium

"How we made our first comics-journalism feature-and the tools for you to make one, too ... We thought we would walk through some of design process and also document some of the code tricks we learned along the way. The final products are a web viewer, Pulp, and the comic-maker interface, Pulp Press... released as a free and open source project…

"By submitting your content and your keyword through nTopic we determine statistically how relevant your content is to the keyword and make recommendations on how to improve it. Getting your nTopic score is completely free, but you must upgrade to get access to keyword recommendations. "

"Chartist is noteworthy because it doesn't just make existing charts smaller or bigger, it changes the the way the data is displayed so that it makes sense on whichever size screen it's being viewed on. A chart showing each of the 12 months along its x axis when displayed in a full-width browser window, for example, will change to show only six m…